have you lot seen a transcend commenter widget inwards about pop blogs? alongside this widget, nosotros tin exhibit transcend commenter advert inwards our weblog sidebar. this is actually a expert agency for getting about comments on your posts. this widget tin assistance you lot to convert your weblog into a community.
today inwards this ship I am going to say you lot how to add top commenter widget inwards blogger blog. for adding this widget you lot don't fifty-fifty ask to edit your weblog template Also, read this: how to add together a Digital animated clock widget inwards blogger blog.
today inwards this ship I am going to say you lot how to add top commenter widget inwards blogger blog. for adding this widget you lot don't fifty-fifty ask to edit your weblog template Also, read this: how to add together a Digital animated clock widget inwards blogger blog.
add together transcend commenter widget inwards blogger blog.
- go to the blogger together with sign inwards your account.
- select your weblog where you lot desire to add together transcend commenter widget.
- from the blog, dashboard click on the layout option.
- now from the sidebar department click on the add together gadget link.
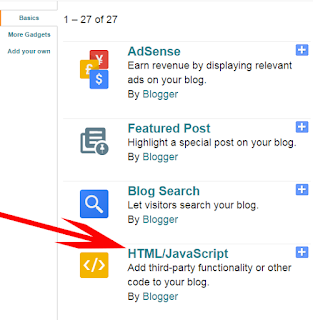
- a novel window volition display on your hide from this window choose HTML/javascript gadget.
- in the adjacent window larn out the championship are. together with glue the next code into the text box. together with click on the salve button.
<style>.top-commentators {
margin: 3px 0;
border-bottom: 1px dotted #ccc;
}
.avatar-top-commentators {
vertical-align:middle;
border-radius: 30px;
}
.top-commentators .commenter-link-name {
padding-left:0;
}</style><script type="text/javascript">
var maxTopCommenters = 8;
var minComments = 1;
var numDays = 0;
var excludeMe = true;
var excludeUsers = ["Anonymous", "someotherusertoexclude"];
var maxUserNameLength = 42;
//
var txtTopLine = '<b>[#].</b> [image] [user] ([count])';
var txtNoTopCommenters = 'No Recent commentators at this time.';
var txtAnonymous = '';
//
var sizeAvatar = 33;
var cropAvatar = true;
//
var urlNoAvatar = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEguM01n6QhtlWxxAwvKaQ10VoKWtIF9j8bTK8zM_gn8_PCngZYaCTd4e0x9g8A2x9vdiHaFL_iyB7gY-cyOj3qMiA_ymojH3-UKWCDU-M1TZPwLaLReQJwewa6XrSZK14ZKdOD8czDduqro/s1600/avatar_blue_m_96.png" + sizeAvatar;
var urlAnoAvatar = 'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi_nAwIA6qzDqNm-xaH-eT9E22hfbsh-9gLQkpEJyqoRVUL3FBWtA_3N-mAdrsVVyWRvvKmOU2R8LBwNyHDw0moZ1MHzlCWmxgIFGuz6lKiyzz4OsfM_ZRNuSjALdVdf4esEoi3nuGmhEug/s1600/avatar1.png' + sizeAvatar;
var urlMyProfile = '';
var urlMyAvatar = '';
if(!Array.indexOf) {
Array.prototype.indexOf=function(obj) {
for(var i=0;i<this.length;i++) if(this[i]==obj) provide i;
provide -1;
}}
business office replaceTopCmtVars(text, item, position)
{
if(!item || !item.author) provide text;
var writer = item.author;
var authorUri = "";
if(author.uri && author.uri.$t != "")
authorUri = author.uri.$t;
var avaimg = urlAnoAvatar;
var bloggerprofile = "http://www.blogger.com/profile/";
if(author.gd$image && author.gd$image.src && authorUri.substr(0,bloggerprofile.length) == bloggerprofile)
avaimg = author.gd$image.src;
else {
var parseurl = document.createElement('a');
if(authorUri != "") {
parseurl.href = authorUri;
avaimg = 'http://www.google.com/s2/favicons?domain=' + parseurl.hostname;
}
}
if(urlMyProfile != "" && authorUri == urlMyProfile && urlMyAvatar != "")
avaimg = urlMyAvatar;
if(avaimg == "http://img2.blogblog.com/img/b16-rounded.gif" && urlNoAvatar != "")
avaimg = urlNoAvatar;
var newsize="s"+sizeAvatar;
avaimg = avaimg.replace(/\/s\d\d+-c\//, "/"+newsize+"-c/");
if(cropAvatar) newsize+="-c";
avaimg = avaimg.replace(/\/s\d\d+(-c){0,1}\//, "/"+newsize+"/");
var authorName = author.name.$t;
if(authorName == 'Anonymous' && txtAnonymous != '' && avaimg == urlAnoAvatar)
authorName = txtAnonymous;
var imgcode = '<img class="avatar-top-commentators" height="'+sizeAvatar+'" width="'+sizeAvatar+'" title="How to add together transcend commenter widget inwards blogger blog" src="'+avaimg+'" />';
if(authorUri!="") imgcode = '<a href="'+authorUri+'">'+imgcode+'</a>';
if(maxUserNameLength > three && authorName.length > maxUserNameLength)
authorName = authorName.substr(0, maxUserNameLength-3) + "...";
var authorcode = authorName;
if(authorUri!="") authorcode = '<a class="commenter-link-name" href="'+authorUri+'">'+authorcode+'</a>';
text = text.replace('[user]', authorcode);
text = text.replace('[image]', imgcode);
text = text.replace('[#]', position);
text = text.replace('[count]', item.count);
provide text;
}
var topcommenters = {};
var ndxbase = 1;
business office showTopCommenters(json) {
var one_day=1000*60*60*24;
var today = novel Date();
if(urlMyProfile == "") {
var elements = document.getElementsByTagName("*");
var expr = /(^| )profile-link( |$)/;
for(var i=0 ; i<elements.length ; i++)
if(expr.test(elements[i].className)) {
urlMyProfile = elements[i].href;
break;
}
}
if(json && json.feed && json.feed.entry && json.feed.entry.length) for(var i = 0 ; i < json.feed.entry.length ; i++ ) {
var entry = json.feed.entry[i];
if(numDays > 0) {
var datePart = entry.published.$t.match(/\d+/g);
var cmtDate = novel Date(datePart[0],datePart[1]-1,datePart[2],datePart[3],datePart[4],datePart[5]);
var days = Math.ceil((today.getTime()-cmtDate.getTime())/(one_day));
if(days > numDays) break;
}
var authorUri = "";
if(entry.author[0].uri && entry.author[0].uri.$t != "")
authorUri = entry.author[0].uri.$t;
if(excludeMe && authorUri != "" && authorUri == urlMyProfile)
continue;
var authorName = entry.author[0].name.$t;
if(excludeUsers.indexOf(authorName) != -1)
continue;
var hash=entry.author[0].name.$t + "-" + authorUri;
if(topcommenters[hash])
topcommenters[hash].count++;
else {
var commenter = novel Object();
commenter.author = entry.author[0];
commenter.count = 1;
topcommenters[hash] = commenter;
}
}
if(json && json.feed && json.feed.entry && json.feed.entry.length && json.feed.entry.length == 200) {
ndxbase += 200;
document.write('<script type="text/javascript" src="http://'+window.location.hostname+'/feeds/comments/default?redirect=false&max-results=200&start-index='+ndxbase+'&alt=json-in-script&callback=showTopCommenters"></'+'script>');
return;
}
// convert object to array of tuples
var tuplear = [];
for(var cardinal inwards topcommenters) tuplear.push([key, topcommenters[key]]);
tuplear.sort(function(a, b) {
if(b[1].count-a[1].count)
provide b[1].count-a[1].count;
provide (a[1].author.name.$t.toLowerCase() < b[1].author.name.$t.toLowerCase()) ? -1 : 1;
});
var realcount = 0;
for(var i = 0; i < maxTopCommenters && i < tuplear.length ; i++) {
var detail = tuplear[i][1];
if(item.count < minComments)
break;
document.write('<di'+'v class="top-commentators">');
document.write(replaceTopCmtVars(txtTopLine, item, realcount+1));
document.write('</d'+'iv>');
realcount++;
}
if(!realcount)
document.write(txtNoTopCommenters);
}
document.write('<script type="text/javascript" src="http://'+window.location.hostname+'/feeds/comments/default?redirect=false&max-results=200&alt=json-in-script&callback=showTopCommenters"></'+'script>');
</script>
this widget volition exhibit 8 commenter names inwards the sidebar of your blog. to growth or decrease you lot tin edit this widget. but modify the 8 to the numbers of commenter names that you lot desire to show. the 8 is marked alongside crimson color inwards the higher upward script. Also, read this: facebook static similar box widget that appears on mouse hover.
that's it the transcend commenter widget is successfully added to your blogger blog. at i time watch your blog. you lot volition run across the transcend commenter names listing inwards the sidebar of your blogger blog.
thank you lot for reading my this post. if you lot bring whatsoever enquiry nearly this ship you lot tin enquire me yesteryear dropping your comment below. together with hold visiting for to a greater extent than useful posts.
that's it the transcend commenter widget is successfully added to your blogger blog. at i time watch your blog. you lot volition run across the transcend commenter names listing inwards the sidebar of your blogger blog.
thank you lot for reading my this post. if you lot bring whatsoever enquiry nearly this ship you lot tin enquire me yesteryear dropping your comment below. together with hold visiting for to a greater extent than useful posts.




















0 comments:
Post a Comment