share to unlock content is the best plugin. possibly you lot convey seen this plugin inwards many WordPress websites. they utilisation it for increasing numbers of sharing their content on social sites. every bit nosotros know many people read our posts but exclusively few press the part button. but amongst this plugin, nosotros tin laissez passer on the axe shroud our specific contents.
in addition to the message visitor volition run into on those contents is the part to unlock. part to unlock plugin is at i time available for blogger blogs. yes, at i time you lot tin laissez passer on the axe utilisation this plugin on your blogger blogs. inwards this post, I am going to present you lot how to present part to unlock content inwards blogger blog.
in addition to the message visitor volition run into on those contents is the part to unlock. part to unlock plugin is at i time available for blogger blogs. yes, at i time you lot tin laissez passer on the axe utilisation this plugin on your blogger blogs. inwards this post, I am going to present you lot how to present part to unlock content inwards blogger blog.
add together the part to unlock content inwards blogger blog
- go to the blogger.com in addition to log inwards your account.
- now conduct your spider web log where you lot wish to add together this plugin.
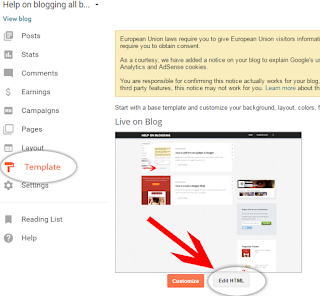
- from the blog, dashboard click on template option.
- now from the adjacent page click on edit HTML button.
- you volition run into your template code click anywhere on the code. in addition to search </head> past times press ctrl+f. later finding the </head> glue the next code but earlier it.
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js' type='text/javascript'/>
- now search the </body> in addition to glue the next code but earlier it.
<style>
.secret {
text-align:center;
display:none
}
.secret-share {
padding: 20px;
text-align: center;
border: 3px company #ddd;
background: #f8f8f8;
}
a.download-btn {
text-transform: uppercase;
font-size: 22px;
background: #7b7b7b;
padding: 10px 20px;
display: inline-block;
border: 1px company #000000;
text-decoration: none;
color: #fff;
}
.secret-share .fb-like {
margin-top: 0;
top: -7px;
position: relative;}
.secret-share .twitter-share-button {
margin-right: 25px;
}
</style>
<script type='text/javascript'>
//<![CDATA[
/* Facebook */
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/all.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
window.fbAsyncInit = function() {
// init the FB JS SDK
FB.init({
condition : true,
xfbml : truthful
});
FB.Event.subscribe('edge.create', function(href, widget) {
$.event.trigger({
type: "pageShared",
url: href
});
});
};
/* Twitter */
window.twttr = (function (d,s,id) {
var t, js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return; js=d.createElement(s); js.id=id;
js.src="https://platform.twitter.com/widgets.js"; fjs.parentNode.insertBefore(js, fjs);
provide window.twttr || (t = { _e: [], ready: function(f){ t._e.push(f) } });
}(document, "script", "twitter-wjs"));
twttr.ready(function (twttr) {
twttr.events.bind('tweet', role (event) {
$.event.trigger({
type: "pageShared",
url: event.target.baseURI
});
});
});
/* Google Plus */
(function() {
var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true;
po.src = 'https://apis.google.com/js/plusone.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s);
})();
role plusOned(obj){
console.log(obj);
$.event.trigger({
type: "pageShared",
url: obj.href
});
}
/* Listen for the pageShared final result */
$(document).on('pageShared',function(e){
if(e.url == window.location.href){
$(".secret").show();
$(".secret-share").hide();
}
});
//]]>
</script> - now click on save template button.
- now larn to the posts in addition to edit your desired post where you lot wish to shroud the contents. in addition to glue the next code inwards HTML editor.
<div class="secret">
YOUR CONTENT THAT YOU WANT TO HIDE..................</div>
<div class="secret-share">
<p>share on Facebook / Twitter / Google to unlock hidden content.</p>
<span class="fb-like" data-layout="button_count" data-send="false" data-show-faces="false" data-width="90" expr:data-href="data:post.url" style="margin-right: 25px;"></span><a class="twitter-share-button" data-count="horizontal" data-related="" data-via="helponblogging.blogspot.com" expr:data-text="data:post.title" expr:data-url="data:post.url" href="http://twitter.com/share">Tweet</a><span class="g-plusone" data-callback="plusOned" data-count="true" data-size="medium" expr:data-href="data:post.url"></span></div>
thank you lot for reading my this post. give-up the ghost along visiting for to a greater extent than useful posts. if you lot convey whatsoever interrogation nearly this post you lot tin laissez passer on the axe enquire me past times dropping your comments below.



















0 comments:
Post a Comment