With a practiced Thumbnail resolution, your weblog postal service looks to a greater extent than stylish. The default thumbnail size inward Blogger is 72x72. But alongside petty chip modifying nosotros tin sack increment Thumbnail Resolution on Blogger. If yous desire to increment your Blogger postal service thumbnail resolution together with therefore follow our below steps. You may similar Top 10 widgets for blogger weblog created alongside HTML.
Increase Thumbnail Resolution on Blogger.
- Go to the Blogger.com together with log inward your account.
- Select your weblog where yous desire to increment Thumbnail resolution.
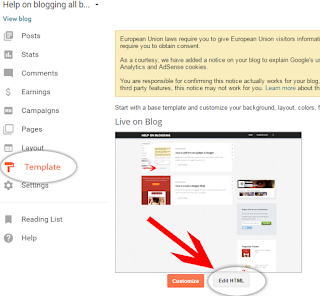
- From your weblog dashboard click on the template option.
- Now from the side yesteryear side page click on the edit HTML Button.
- In the side yesteryear side page, yous volition run into your Template code.
- Click anywhere on the code together with search </head> yesteryear pressing CTRL+F.
- After finding the </head> glue the next code merely earlier </head>.
<style type='text/css'>
.PopularPosts .item-thumbnail a {
clip: auto;
display: block;
height: 120px;
margin: 0 0px 5px;
overflow: hidden;
width: 200px;
border: 1px venture #EEE;
border-radius: 20px;
}
.PopularPosts .item-thumbnail img {
position: relative;
top: -30px;
transition:all .2s linear;
-o-transition:all .5s linear;
-moz-transition:all .2s linear;
-webkit-transition:all .2s linear;
}
.PopularPosts .item-thumbnail img:hover{
opacity:.6;
filter:alpha(opacity=60)
}
.PopularPosts .widget-content ul li {
background: #F9F9F9;
border: 2px venture #EEE;
border-radius: 10px;
box-shadow: 0 4px 10px #EEE;
color: #555;
padding: 10px;
margin-bottom: 5px;
}
.PopularPosts .item-title {
clear: both
font: 14px Cambria,Georgia, sans-serif;
color: #2288BB;
font-weight: bold;
text-transform: uppercase;
text-align: center;
}
.PopularPosts .item-snippet {
display: none;
}
.widget .widget-item-control a img {
height: 18px;
width: 18px;
}
</style>
Again search for </body> tag. And glue the next script earlier it.
<script type='text/javascript'>
business office changeThumbSize(id,size){
var blogGadget = document.getElementById(id);
var replacement = blogGadget.innerHTML;
blogGadget.innerHTML = replacement.replace(/w72-h72-p-nu/g,"s"+size+"-c");
var thumbnails = blogGadget.getElementsByTagName("img");
for(var i=0;i<thumbnails.length;i++){
thumbnails[i].width = size;
thumbnails[i].height = size;
}
}
changeThumbSize("PopularPosts1",200);
</script>
Now click on the relieve changes Button. And catch your weblog to depository fiscal establishment gibe is it working or not. If it volition non operate for yous together with therefore drib your comment I volition deal you.
Thanks for reading my this post. Keep visiting for to a greater extent than useful posts. If yous accept whatever query well-nigh this postal service yous tin sack enquire me yesteryear dropping your comment.



















0 comments:
Post a Comment