the Digital Animated clock widget is actually fashionable too useful for your blog. alongside this gadget, yous tin demo existent fourth dimension to your visitors. too it makes your spider web log to a greater extent than stylish. equally nosotros know fourth dimension is actually of import for everyone. therefore without wasting more fourth dimension let's come upwards to the point.
too the indicate is how to Add a Digital animated clock widget inwards blogger blog. if yous are thinking nigh displaying a Digital animated clock widget inwards blogger blog. therefore this post is for you. because inwards this post I am going to demo yous how to add together a Digital animated clock widget inwards blogger blog.
4. Analog animated clock widget for blogger blog.
9. a uncomplicated animated clock 1.
10. a uncomplicated animated clock 2.
that's it. cheers for reading this post. expire along visiting for to a greater extent than useful posts. if yous bring whatever enquiry nigh this post yous tin inquire me past times dropping your comments below.
too the indicate is how to Add a Digital animated clock widget inwards blogger blog. if yous are thinking nigh displaying a Digital animated clock widget inwards blogger blog. therefore this post is for you. because inwards this post I am going to demo yous how to add together a Digital animated clock widget inwards blogger blog.
Add a Digital animated clock widget inwards blogger blog
- first of all direct a clock gadget from the below list. too re-create the gadget code.
- now instruct to the blogger too sign inwards your account.
- select your spider web log where yous desire to demo a Digital animated clock widget.
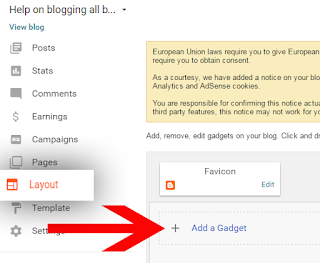
- from the blog, dashboard click on the layout option.
- click on add together Gadget link. from the department where yous desire to demo a Digital animated clock.
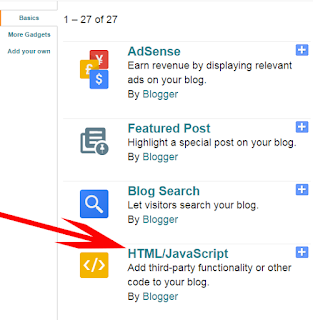
- a novel window volition display on your screen. from this window click on HTML/javascript.
- in the side past times side window, yous volition run across a text box. glue the gadget code inwards the text box too click on the salvage button.
2. 3D dark too blueish animated clock.
<embed src=http://flash-clocks.com/free-flash-clocks-blog-topics/free-flash-clock-150.swf width=200 height=200 wmode=transparent type=application/x-shockwave-flash></embed>
<embed src=http://flash-clocks.com/free-flash-clocks-blog-topics/free-flash-clock-170.swf width=200 height=200 wmode=transparent type=application/x-shockwave-flash></embed>3. a woods vogue animated clock widget
<embed src=http://flash-clocks.com/free-flash-clocks-blog-topics/free-flash-clock-84.swf width=200 height=200 wmode=transparent type=application/x-shockwave-flash></embed>
4. Analog animated clock widget for blogger blog.
<embed src=http://flash-clocks.com/free-flash-clocks-blog-topics/free-flash-clock-168.swf width=200 height=200 wmode=transparent type=application/x-shockwave-flash></embed>5. analog animated clock 2.
<embed src=http://flash-clocks.com/free-flash-clocks-blog-topics/free-flash-clock-100.swf width=200 height=200 wmode=transparent type=application/x-shockwave-flash></embed>6. analog animated clock 3.
<embed src=http://flash-clocks.com/free-flash-clocks-blog-topics/free-flash-clock-94.swf width=200 height=200 wmode=transparent type=application/x-shockwave-flash></embed>7. Digital animated clock 1.
<embed src=http://flash-clocks.com/free-flash-clocks-blog-topics/free-flash-clock-12.swf width=200 height=200 wmode=transparent type=application/x-shockwave-flash></embed>8. Digital animated clock 2.
<embed src=http://flash-clocks.com/free-flash-clocks-blog-topics/free-flash-clock-3.swf width=200 height=200 wmode=transparent type=application/x-shockwave-flash></embed>
9. a uncomplicated animated clock 1.
<embed src=http://flash-clocks.com/free-flash-clocks-blog-topics/free-flash-clock-174-2.swf width=200 height=200 wmode=transparent type=application/x-shockwave-flash></embed>
10. a uncomplicated animated clock 2.
<embed src=http://flash-clocks.com/free-flash-clocks-blog-topics/free-flash-clock-183.swf width=200 height=200 wmode=transparent type=application/x-shockwave-flash></embed>11. a uncomplicated animated clock 3.
<embed src=http://flash-clocks.com/free-flash-clocks-blog-topics/free-flash-clock-167.swf width=200 height=200 wmode=transparent type=application/x-shockwave-flash></embed>12. fashionable animated watch.
<embed src=http://flash-clocks.com/free-flash-clocks-blog-topics/free-flash-clock-85.swf width=200 height=200 wmode=transparent type=application/x-shockwave-flash></embed>
that's it. cheers for reading this post. expire along visiting for to a greater extent than useful posts. if yous bring whatever enquiry nigh this post yous tin inquire me past times dropping your comments below.