facebook static similar box widget is a fashionable widget. as well as it volition exhibit on mouse hover. it agency facebook similar box volition look when somebody volition deed the mouse on a frame. past times using this widget your template volition hold off to a greater extent than fashionable as well as advance. this widget is created amongst Jquery as well as CSS. then it volition non behavior upon the page loading speed. Also, read this: facebook popup similar box widget for your website stylish design.
y'all tin too country this is the widget that is fixed on the correct side. as well as It volition exhibit the facebook similar box. when y'all or somebody else volition deed the mouse on it. to add together facebook static similar box widget inwards blogger weblog follow our below steps.
customization
this script too needs a petty fleck customization. inwards this widget, y'all necessitate to replace 92tricks-580765418758066 with your ain facebook page name. the replacing surface area is marked amongst the ruby color. y'all tin too remove <script src="http://code.jquery.com/jquery-1.10.2.min.js"></script> if your template already convey a Jquery script.
that's it. thank y'all for reading my this post. give-up the ghost on visiting for to a greater extent than useful posts. as well as if y'all convey whatever query close this post service y'all tin enquire me past times dropping your comment below.
y'all tin too country this is the widget that is fixed on the correct side. as well as It volition exhibit the facebook similar box. when y'all or somebody else volition deed the mouse on it. to add together facebook static similar box widget inwards blogger weblog follow our below steps.
how to add together facebook Static similar Box widget inwards blogger blog
- go to the blogger as well as log inwards your account.
- select your weblog where y'all desire to add together this widget.
- from your weblog dashboard click on the layout option.
- click on the add together gadget link from the sidebar section.
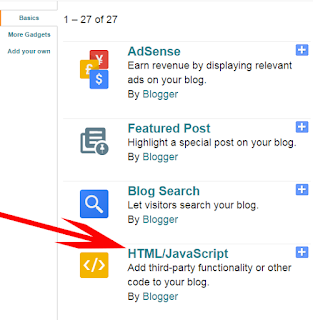
- a novel window volition display on your screen. conduct HTML/javascript gadget from this window.
- now inwards the adjacent page larn out the championship area. as well as glue the next code into the text box.
- click on the relieve button. as well as facebook static similar box widget is added to your blogger blog.
<script src="http://code.jquery.com/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
//<!--
$(document).ready(function() {$(".hob").hover(function() {$(this).stop().animate({right: "0"}, "medium");}, function() {$(this).stop().animate({right: "-250"}, "medium");}, 500);});
//-->
</script>
<style type="text/css">
.hob{background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgXWe8WVI4jzliokewGkNy1FWZmvP3CEgZgz0ARMrn4nEVd56D74giLGwIOaZ4KizYzxcHYnNG6rs3gxCC05pLWt52CFLnyPRfPIGylqaZXMR0-Va0kbDR6_1-6Ft7kF0ZikqwFuSrPKNg/s1600/facebookbg.png") no-repeat scroll left middle transparent !important;display: block;float: right;height: 270px;padding: 0 5px 0 46px;width: 245px;z-index: 99999;position:fixed;right:-250px;top:20%;}
.hob div{border:none;position:relative;display:block;}
.hob span{bottom: 12px;font: 8px "lucida grande",tahoma,verdana,arial,sans-serif;position: absolute;right: 6px;text-align: right;z-index: 99999;}
.hob bridge a{color: #808080;text-decoration:none;}
.hob bridge a:hover{text-decoration:underline;}
</style><div class="hob" style=""><div><a href="http://helponblogging.blogspot.com/" rel="dofollow" target="_blank" title="facebook Static similar Box widget that look on mouse hover"><img src="http://bit.ly/2jXczM5" alt=" facebook static similar box widget is a fashionable widget facebook Static similar Box widget that look on mouse hover" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://helponblogging.blogspot.com/" rel="dofollow" target="_blank" title="facebook Static similar Box widget that look on mouse hover"><img src="http://bit.ly/2jXczM5" alt=" facebook static similar box widget is a fashionable widget facebook Static similar Box widget that look on mouse hover" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://helponblogging.blogspot.com/" rel="dofollow" target="_blank" title="facebook Static similar Box widget that look on mouse hover"><img src="http://bit.ly/2jXczM5" alt=" facebook static similar box widget is a fashionable widget facebook Static similar Box widget that look on mouse hover" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><iframe src="http://www.facebook.com/plugins/likebox.php?href=https://www.facebook.com/92tricks-580765418758066;width=245&colorscheme=light&show_faces=true&connections=9&stream=false&header=false&height=270" scrolling="no" frameborder="0" scrolling="no" style="border: medium none; overflow: hidden; height: 270px; width: 245px;background:#fff;"></iframe></div></div>
customization
this script too needs a petty fleck customization. inwards this widget, y'all necessitate to replace 92tricks-580765418758066 with your ain facebook page name. the replacing surface area is marked amongst the ruby color. y'all tin too remove <script src="http://code.jquery.com/jquery-1.10.2.min.js"></script> if your template already convey a Jquery script.
that's it. thank y'all for reading my this post. give-up the ghost on visiting for to a greater extent than useful posts. as well as if y'all convey whatever query close this post service y'all tin enquire me past times dropping your comment below.




















0 comments:
Post a Comment