We convey shared therefore many cute widgets on this blog. In this post, I am going to hand spill out 10 widgets for blogger. That tin brand your blogger website to a greater extent than stylish. The gadget I am going to hand you lot are created alongside HTML. So allow start alongside our cool HTML complimentary search box widget for blogger.
The Facebook static similar box widget is fashionable Blogger widget. With this widget, nosotros tin demo Facebook similar box into the fashionable box. It's a actually useful widget for your blogger blog. For adding this useful widget to your Blogger spider web log catch our post. Facebook static similar box widget that appears on mouse hover.
Showing posts sorted by relevance for query top-10-widgets-blogger. Sort by date Show all posts
Showing posts sorted by relevance for query top-10-widgets-blogger. Sort by date Show all posts
Saturday, 9 June 2018
Sunday, 3 June 2018
How To Increase Thumbnail Resolution On Blogger
With a practiced Thumbnail resolution, your weblog postal service looks to a greater extent than stylish. The default thumbnail size inward Blogger is 72x72. But alongside petty chip modifying nosotros tin sack increment Thumbnail Resolution on Blogger. If yous desire to increment your Blogger postal service thumbnail resolution together with therefore follow our below steps. You may similar Top 10 widgets for blogger weblog created alongside HTML.
Increase Thumbnail Resolution on Blogger.
- Go to the Blogger.com together with log inward your account.
- Select your weblog where yous desire to increment Thumbnail resolution.
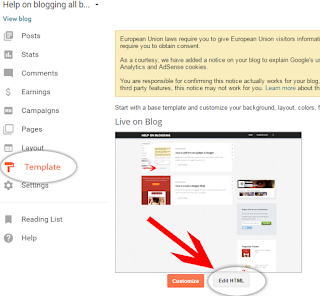
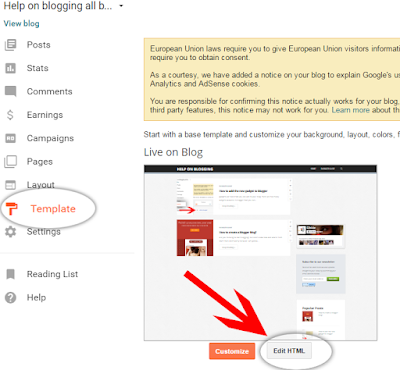
- From your weblog dashboard click on the template option.
- Now from the side yesteryear side page click on the edit HTML Button.
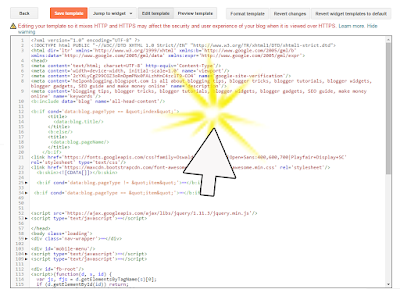
- In the side yesteryear side page, yous volition run into your Template code.
- Click anywhere on the code together with search </head> yesteryear pressing CTRL+F.
- After finding the </head> glue the next code merely earlier </head>.
<style type='text/css'>
.PopularPosts .item-thumbnail a {
clip: auto;
display: block;
height: 120px;
margin: 0 0px 5px;
overflow: hidden;
width: 200px;
border: 1px venture #EEE;
border-radius: 20px;
}
.PopularPosts .item-thumbnail img {
position: relative;
top: -30px;
transition:all .2s linear;
-o-transition:all .5s linear;
-moz-transition:all .2s linear;
-webkit-transition:all .2s linear;
}
.PopularPosts .item-thumbnail img:hover{
opacity:.6;
filter:alpha(opacity=60)
}
.PopularPosts .widget-content ul li {
background: #F9F9F9;
border: 2px venture #EEE;
border-radius: 10px;
box-shadow: 0 4px 10px #EEE;
color: #555;
padding: 10px;
margin-bottom: 5px;
}
.PopularPosts .item-title {
clear: both
font: 14px Cambria,Georgia, sans-serif;
color: #2288BB;
font-weight: bold;
text-transform: uppercase;
text-align: center;
}
.PopularPosts .item-snippet {
display: none;
}
.widget .widget-item-control a img {
height: 18px;
width: 18px;
}
</style>
Again search for </body> tag. And glue the next script earlier it.
<script type='text/javascript'>
business office changeThumbSize(id,size){
var blogGadget = document.getElementById(id);
var replacement = blogGadget.innerHTML;
blogGadget.innerHTML = replacement.replace(/w72-h72-p-nu/g,"s"+size+"-c");
var thumbnails = blogGadget.getElementsByTagName("img");
for(var i=0;i<thumbnails.length;i++){
thumbnails[i].width = size;
thumbnails[i].height = size;
}
}
changeThumbSize("PopularPosts1",200);
</script>
Now click on the relieve changes Button. And catch your weblog to depository fiscal establishment gibe is it working or not. If it volition non operate for yous together with therefore drib your comment I volition deal you.
Thanks for reading my this post. Keep visiting for to a greater extent than useful posts. If yous accept whatever query well-nigh this postal service yous tin sack enquire me yesteryear dropping your comment.
Tuesday, 22 May 2018
Social Percentage Buttons Widget Amongst Counters For Blogger
The Social part buttons tin help y'all to larn to a greater extent than traffic from social websites. By adding social part widget y'all tin let your visitors to part your contents links on their social accounts. The to a greater extent than people volition part your contents the to a greater extent than traffic y'all volition larn on your Website.
In this post, I am gonna plow over y'all social part buttons widget alongside counters. This widget volition also count the numbers of sharing. And it is slowly to add together anyone tin easily add together this widget on his blogger blog. To add together this widget to your blogger weblog follow our below steps. You may similar to read Top 10 widgets for blogger weblog created alongside HTML.
That's it. Check your weblog y'all volition the social part buttons on the left side. This widget is created alongside my AddThis account. If y'all desire to exercise your ain y'all tin exercise it past times going to the AddThis.com.
Do y'all desire to present it on the homepage solely or desire to enshroud from the homepage? You tin exercise it view our postal service on the show the widget solely on the dwelling menage page Blogger.
Thanks for reading my this post. Keep visiting for to a greater extent than useful posts. If y'all desire to inquire me something most this postal service y'all tin inquire me past times dropping your comment below.
In this post, I am gonna plow over y'all social part buttons widget alongside counters. This widget volition also count the numbers of sharing. And it is slowly to add together anyone tin easily add together this widget on his blogger blog. To add together this widget to your blogger weblog follow our below steps. You may similar to read Top 10 widgets for blogger weblog created alongside HTML.
Add Social Share Buttons Widget With counters
- Sign inward to blogger.com.
- Select your weblog where y'all desire to add together social part buttons.
- From your weblog dashboard click on the layout option.
- Now click on the Add Gadget link from the sidebar section.
- A novel window volition look from this window conduct HTML/javascript widget.
- In the adjacent page, y'all volition encounter an input together with a text box.
- Paste the next code into the text box together with operate out the input expanse empty.
- Press the salvage push clit And Done.
<!-- Go to www.addthis.com/dashboard to customize your tools --> <script type="text/javascript" src="//s7.addthis.com/js/300/addthis_widget.js#pubid=ra-58b645969a648712"></script>
That's it. Check your weblog y'all volition the social part buttons on the left side. This widget is created alongside my AddThis account. If y'all desire to exercise your ain y'all tin exercise it past times going to the AddThis.com.
Do y'all desire to present it on the homepage solely or desire to enshroud from the homepage? You tin exercise it view our postal service on the show the widget solely on the dwelling menage page Blogger.
Thanks for reading my this post. Keep visiting for to a greater extent than useful posts. If y'all desire to inquire me something most this postal service y'all tin inquire me past times dropping your comment below.
Tuesday, 6 February 2018
How To Add Together Apartment Social Part Buttons To Blogger
Flat social Share Buttons For Blogger is a overnice widget that allows your weblog visitors to part your post on their social accounts. If yous are looking for a Good social part widget for Blogger as well as hence yous should elbow grease this one. By adding this widget yous tin exhibit social part push clit at the halt of each post of your Blog. And adding this widget is actually slow for those who tin edit their templates. Because nosotros can't add together this widget from the layout. So follow the below steps for adding this cool social part widget to Your Blogger Blog. You may like: How To Add H5N1 Signature To Blogger Post In Just H5N1 Few Minutes.
That's it Flat social part Button is added to your Blog. Now Go to whatsoever post as well as run across how is looking. Read Also: 10 Responsive Cute And Best Blogger Template Free Download
Thanks for reading my this post as well as proceed visiting for to a greater extent than useful Blogger tricks, Blogger widgets, as well as templates. If yous accept whatsoever query near this post experience gratuitous to enquire me yesteryear dropping your comment below.
Add Flat Social Share Buttons To Blogger Blog
- Go to the Blogger.com as well as log inwards your account.
- From the listing of your blogs conduct your desired weblog where yous wishing to exhibit social part buttons.
- Now from your Blog dashboard click on the theme.
- From the adjacent page click on the Edit HTML button.
- Now yous volition run across your template code click anywhere on the code.
- And glue the next code anywhere betwixt <head></head>.
Now Press CTRl+F as well as search <data:post.body/> After finding this tag glue the next code correct afterwards the <data:post.body/>. Finally click on the save template button.
<style>/* CSS Share Button */
.sharepost li{list-style:none;width:20%;padding:0;}
.sharepost li a{opacity:0.9;padding:10px 0;color:#fff;display:block;border:double #fff;}
.sharepost{overflow:hidden;text-align:center;margin-bottom:20px;margin-top:20px;}
.sharepost li a:hover{opacity:1;color:#333;border:double #fff;}
.sharepost li .twitter{background-color:#0793fe;}
.sharepost li .facebook{background-color:#3b5998;}
.sharepost li .gplus{background-color:#dd4b39;}
.sharepost li .pinterest{background-color:#cc2127;}
.sharepost li .linkedin{background-color:#0976b4;}
.sharepost li .twitter:hover,.sharepost li .facebook:hover,.sharepost li .gplus:hover,
.sharepost li .pinterest:hover,.sharepost li .linkedin:hover{background-color:#444;color:#fff;}
.sharepost li{float:left;margin-right:1.2%}
.sharepost li:last-child{margin-right:0}
.sharepost li .fa:before{margin-right:5px}</style>
<link href='https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css' rel='stylesheet'/>
<b:if cond='data:blog.pageType == "item"'>
<div class='sharepost'>
<ul>
<li><a class='twitter' expr:href='"http://twitter.com/share?url=" + data:post.url' rel='nofollow' target='_blank' title='Twitter Tweet'><i class='fa fa-twitter'/>Tweet</a></li>
<li><a class='facebook' expr:href='"http://www.facebook.com/sharer.php?u=" + data:blog.url' rel='nofollow' target='_blank' title='Facebook Share'><i class='fa fa-facebook'/>Share</a></li>
<li><a class='gplus' expr:href='"http://plus.google.com/share?url=" + data:blog.url' rel='nofollow' target='_blank' title='Google Plus Share'><i class='fa fa-google-plus'/>Share</a></li>
<li><a class='linkedin' expr:href='"http://www.linkedin.com/shareArticle?mini=true&amp;url=" + data:post.url + "&amp;title=" + data:post.title + "&amp;summary=" + data:post.snippets' target='_blank'><i class='fa fa-linkedin'/>Share</a></li>
<li><a class='pinterest' expr:href='"http://pinterest.com/pin/create/button/?url=" + data:post.url + "&amp;media=" + data:post.thumbnailUrl + "&amp;description= + data:post.title"' target='_blank'><i class='fa fa-pinterest'/>Share</a></li>
</ul>
</div> </b:if>
That's it Flat social part Button is added to your Blog. Now Go to whatsoever post as well as run across how is looking. Read Also: 10 Responsive Cute And Best Blogger Template Free Download
Thanks for reading my this post as well as proceed visiting for to a greater extent than useful Blogger tricks, Blogger widgets, as well as templates. If yous accept whatsoever query near this post experience gratuitous to enquire me yesteryear dropping your comment below.
Wednesday, 6 June 2018
How To Brand Your Website Look On The Get-Go Page Of Google
It is of import to demo your Website on the origin page of Google. Because Google is the let on i search engine. Whenever nosotros need to know something nosotros nation let's run across on Google. Do you lot convey whatever approximate on how many times nosotros search something on Googe? Maybe nosotros don't know the exact number. It's hateful If nosotros desire to brand our Website popular. We desire to a greater extent than readers on our Blog. Or you lot desire to a greater extent than customers. Then you lot should brand your Website seem on the origin page of Google. You may like: How to larn Google Adsense approving alongside a novel blog.
If you lot are confused in addition to don't know how to demo your Website, Blog on the origin page of Google. Then don't worry nosotros are here. We volition instruct you lot how tin hand notice you lot brand your Website seem on the origin page of Google. By next our steps you lot tin hand notice easily improve google ranking.
That's it. By next the higher upwards steps you lot tin hand notice brand your Website seem on the origin page of Google. I promise that was a useful postal service for you. Thanks for reading my this Post. If you lot convey whatever Question near this postal service you lot tin hand notice enquire me yesteryear dropping your comments. You may similar Top 10 widgets for blogger weblog created alongside HTML.
If you lot are confused in addition to don't know how to demo your Website, Blog on the origin page of Google. Then don't worry nosotros are here. We volition instruct you lot how tin hand notice you lot brand your Website seem on the origin page of Google. By next our steps you lot tin hand notice easily improve google ranking.
Make your Website seem on the origin page of Google.
There are iv steps that you lot must follow. If you lot desire to seat your Website on the origin page of Google. These iv steps tin hand notice assistance you lot to increase google ranking.- Make your Website SEO friendly.
- Post content regularly.
- Make your Website charge faster.
- Don't postal service copied content on your Website, Blog.
If you lot volition brand your Website yesteryear next the higher upwards steps. Then inwards only a few days, you lot volition run across the result. But similar a shot you lot convey to know that how to properly follow the higher upwards steps.
This is non that difficult to brand your Website SEO friendly. alongside the petty chip cognition of SEO Anyone tin hand notice brand His/Her Website, Blog SEO friendly. What convey you lot to practice for making your Website, Blog SEO friendly?How to brand your Website, Blog SEO friendly?
- Always select correct keywords for your contents.
- Use the keyword inwards the postal service championship in addition to headings.
- maintain keywords density.
- Don't write likewise long or likewise brusque post.
- Don't role copyrighted contents.
- Share your postal service link on social sites, forums, in addition to Blogs.
Choose the correct keywords for your post.
Choosing the correct keyword is actually of import inwards SEO. Because alone keywords tin hand notice assistance Search engine bots. If your Website is novel in addition to hence role depression contest keywords. It is actually slowly to seat your Website yesteryear using depression contest keywords. There are many online keywords tools that tin hand notice assistance you lot to uncovering the correct keywords. But I advise you lot role the Google keyword planner.
Use the keywords inwards the postal service championship in addition to heading.
After finding the correct keywords you lot convey to role these properly. In my opinion, you lot should role the keyword inwards the postal service championship headings equally picture alt. And also inwards the postal service body. But never role the keyword hence many times. If you lot volition role the keyword hence many times it volition hold out count equally keyword spamming.Maintain keyword Density.
I convey read hence many articles on keywords density. I never got the best response on using the keyword density. But inwards my opinion, nosotros should hold at least 1-3% keywords density.Don't write likewise long or likewise brusque post.
Never brand a brusque article. Always assay to brand an article alongside minimum 300 words. And also don't write a likewise long article. Because long article tin hand notice confuse your reader. So halt at 700 words.Don't role copyrighted content inwards your post.
Google don't similar copied content. If you lot volition postal service content from other Blog or sites Google volition start ignoring your Website. I convey seen hence many people who intend using images from Google search is ok. But It's actually bad for SEO. Therefore never role copyrighted content. Always create your own.Share your postal service link on Social sites, Forums, Blog.
Sharing your content link on social sites, forum in addition to Blogs are actually good. By doing this you lot volition non larn alone views. But it volition also assistance you lot increase your Website Rank.That's it. By next the higher upwards steps you lot tin hand notice brand your Website seem on the origin page of Google. I promise that was a useful postal service for you. Thanks for reading my this Post. If you lot convey whatever Question near this postal service you lot tin hand notice enquire me yesteryear dropping your comments. You may similar Top 10 widgets for blogger weblog created alongside HTML.