We convey shared therefore many cute widgets on this blog. In this post, I am going to hand spill out 10 widgets for blogger. That tin brand your blogger website to a greater extent than stylish. The gadget I am going to hand you lot are created alongside HTML. So allow start alongside our cool HTML complimentary search box widget for blogger.
The Facebook static similar box widget is fashionable Blogger widget. With this widget, nosotros tin demo Facebook similar box into the fashionable box. It's a actually useful widget for your blogger blog. For adding this useful widget to your Blogger spider web log catch our post. Facebook static similar box widget that appears on mouse hover.
Showing posts sorted by relevance for query search-box-for-blogger. Sort by date Show all posts
Showing posts sorted by relevance for query search-box-for-blogger. Sort by date Show all posts
Saturday, 9 June 2018
Monday, 18 June 2018
10 Fashionable Advanced Search Box For Blogger Blogspot
The search box is an of import business office of whatsoever Website or Blog. With search box, your weblog visitor tin easily uncovering the information that he/she desire to see. And if you lot volition direct the fashionable search box for your blog. It tin attract people to search on your blog. In this post, I am going to order 10 fashionable Search box for Blogger blog. That tin brand your weblog to a greater extent than stylish. So let's start. Also read this: How to alter mouse cursor inwards your Blogger blog.
1. H5N1 uncomplicated search box.
2. H5N1 uncomplicated white search box.
3. H5N1 dark search box for blogger.
7. Wood mode search box.
9. H5N1 pinkish search box.
10. H5N1 search bar that increases on mouse hover.
How to add together custom search box inwards Blogger blog.
- Go to the blogger together with log inwards your account.
- Now select your weblog where you lot desire to add together the custom search box.
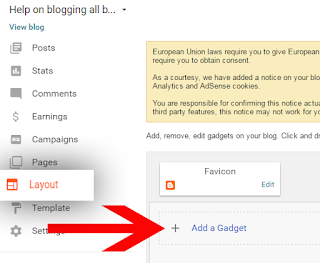
- From your weblog dashboard click on the layout option.
- Click on the Add Gadget link from a department where you lot desire to demo the search box.
- It volition opened upwards a novel window. From this window select the HTML/javascript widget.
- Now a novel page volition appear. In this page, you lot volition run into a text box.
- Enter the next code into the search box. And click on the salvage button.
1. H5N1 uncomplicated search box.
<style>
#hob-search
{
padding:10px;
}
#hob-submit
{
border:1px venture #111111;
background: #111111;
padding:5px;
color:#ffffff;
font:14px verdana;
}
#hob-input
{
border:1px venture #dcdcdc;
background:#ffffff;
padding:5px;
color:#888888;
font:14px verdana;
transition: width 2s;
-webkit-transition: width 2s; /* Safari */
-o-transition: width 2s; /* Opera*/
-moz-transition: width 2s; /* firefox*/
width:180px;
}
</style>
<form action='/search/max-results=8' method='get' id="hob-search">
<input name='q' id='hob-input' onblur='if (this.value == "") {this.value = "Search this site...";}' onfocus='if (this.value == "Search this site...") {this.value = ""}' type='text' value='Search this site...'/>
<input id='hob-submit' type='submit' value='Search'/>
</form>
2. H5N1 uncomplicated white search box.
<style>
#hob-search
{
padding:10px;
}
#hob-submit
{
border:1px venture #111;
background: #fff;
padding:5px;
color:#111;
font:14px verdana;
border-radius:5px;}
#hob-input
{
border:1px venture #333;
background:#ffffff;
padding:5px;
color:#888888;
font:14px verdana;
transition: width 2s;
-webkit-transition: width 2s; /* Safari */
-o-transition: width 2s; /* Opera*/
-moz-transition: width 2s; /* firefox*/
width:180px;
border-radius:5px;}
</style>
<form action='/search/max-results=8' method='get' id="hob-search">
<input name='q' id='hob-input' onblur='if (this.value == "") {this.value = "Search this site...";}' onfocus='if (this.value == "Search this site...") {this.value = ""}' type='text' value='Search this site...'/>
<input id='hob-submit' type='submit' value='Search'/>
</form>
3. H5N1 dark search box for blogger.
<style>4. Green search Box.
#hob-search
{
background:#333;padding:10px;
width:260px;
border-radius:10px;
-moz-border-radius: 10px;
-khtml-border-radius: 10px;
-webkit-border-radius: 10px;}
#hob-submit
{
border:1px venture #333;
background: #000;
padding:5px;
color:#ffffff;
font:14px verdana;
border-radius:5px;
-moz-border-radius: 5px;
-khtml-border-radius: 5px;
-webkit-border-radius: 5px;}
#hob-input
{
border:1px venture #dcdcdc;
background:#ffffff;
padding:5px;
color:#888888;
font:14px verdana;
transition: width 2s;
-webkit-transition: width 2s; /* Safari */
-o-transition: width 2s; /* Opera*/
-moz-transition: width 2s; /* firefox*/
width:180px;
border-radius:10px;
-moz-border-radius: 10px;
-khtml-border-radius: 10px;
-webkit-border-radius: 10px;}
</style>
<form action='/search/max-results=8' method='get' id="hob-search">
<input name='q' id='hob-input' onblur='if (this.value == "") {this.value = "Search this site...";}' onfocus='if (this.value == "Search this site...") {this.value = ""}' type='text' value='Search this site...'/>
<input id='hob-submit' type='submit' value='Search'/>
</form>
<style>5. H5N1 beautiful ruby search box.
#hob-search
{
background: rgb(143,196,0); /* Old browsers */
background: -moz-linear-gradient(top, rgba(143,196,0,1) 0%, rgba(143,196,0,1) 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(143,196,0,1)), color-stop(100%,rgba(143,196,0,1))); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, rgba(143,196,0,1) 0%,rgba(143,196,0,1) 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, rgba(143,196,0,1) 0%,rgba(143,196,0,1) 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, rgba(143,196,0,1) 0%,rgba(143,196,0,1) 100%); /* IE10+ */
background: linear-gradient(to bottom, rgba(143,196,0,1) 0%,rgba(143,196,0,1) 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#8fc400', endColorstr='#8fc400',GradientType=0 ); /* IE6-9 */
border-radius:10px;
width:260px;
padding:10px;
}
#hob-submit
{
border:1px venture green;
background: green;
padding:5px;
color:#ffffff;
font:14px verdana;
border-radius:5px}
#hob-input
{
-moz-border-radius: 10px;
-khtml-border-radius: 10px;
-webkit-border-radius: 10px;
border:1px venture #ffffff;
background:#ffffff;
padding:5px;
color:#888888;
font:14px verdana;
}
</style>
<form action='/search/max-results=8' method='get' id="hob-search">
<input name='q' id='hob-input' onblur='if (this.value == "") {this.value = "Search this site...";}' onfocus='if (this.value == "Search this site...") {this.value = ""}' type='text' value='Search this site...'/>
<input id='hob-submit' type='submit' value='Search'/>
</form>
<style>6. Stylish dark search box.
#hob-search
{
background-image: -moz-linear-gradient( 90deg, rgb( 255, 32, two ) 0%, rgb( 251, 138, 132 ) 50%, rgb( 255, 0, 24 ) 100%);
background-image: -webkit-linear-gradient( 90deg, rgb( 255, 32, two ) 0%, rgb( 251, 138, 132 ) 50%, rgb( 255, 0, 24 ) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#8fc400', endColorstr='#8fc400',GradientType=0 ); /* IE6-9 */
border-radius:10px;
width:260px;
padding:10px;
}
#hob-submit
{
border:1px venture #8e0202;
background: #8e0202;
padding:5px;
color:#ffffff;
font:14px verdana;
border-radius:5px}
#hob-input
{
-moz-border-radius: 10px;
-khtml-border-radius: 10px;
-webkit-border-radius: 10px;
border:1px venture #ffffff;
background:#ffffff;
padding:5px;
color:#888888;
font:14px verdana;
}
</style>
<form action='/search/max-results=8' method='get' id="hob-search">
<input name='q' id='hob-input' onblur='if (this.value == "") {this.value = "Search this site...";}' onfocus='if (this.value == "Search this site...") {this.value = ""}' type='text' value='Search this site...'/>
<input id='hob-submit' type='submit' value='Search'/>
</form>
<style type="text/css">
#hob-search{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhXgvS6yAMTwZsggy5yjyoUKlKkYb_i1NsheuTZRW95Tm64s6KGV8m_CC_8aqlZGI8Cis_sue6WWd_x_QzK6yPkD1rQVcYDpgMHjfyxsiqnzRL5qkuGArD902viBjZ7QJlxtDWssS1FlJ8/s1600/helponblogging.blogspot.com-search-box.png) no-repeat scroll centre midpoint transparent;width:307px;height:50px;disaply:block;}
#hob-searchform{display: block;padding: 10px 12px;margin:0;}
#hob-searchform #s{padding: 6px;margin:0;width: 235px;font-size:14px;vertical-align: top;border:none;background:transparent;}
form#nbc-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;}
</style>
<div id="hob-search">
<form id="hob-searchform" action="/search/max-results=8" method="get">
<input type="text" id="s" name="q" value="Search..." onfocus='if (this.value == "Search...") {this.value = ""}' onblur='if (this.value == "") {this.value = "Search...";}'/>
</form>
7. Wood mode search box.
<style type="text/css">8. H5N1 beautiful white search box.
#hob-searchbox{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjEoqo78p5GjBD8ODqmJ2ORE3aHS_eo8modUQ5r-7G897ESKvJHxk_uDyT_75rCe9tma4Jo9ijdScFHxmJTPtgJVXTqWQvTIxPRl0rJC4o_GCp5J9kGK8A-c84xtskEWq_RDG-u442f0F0/s1600/helponblogging.blogspot.com-wood-style-search-box.png) no-repeat scroll centre midpoint transparent;width:307px;height:50px;disaply:block;}
#hob-searchform{display: block;padding: 10px 12px;margin:0;}
#hob-searchform #input{padding: 6px;margin:0;width: 235px;font-size:14px;vertical-align: top;border:none;background:transparent;}
</style>
<div id="hob-searchbox">
<form id="hob-searchform" action="/search/max-results=8" method="get">
<input type="text" id="input" name="q" value="Search..." onfocus='if (this.value == "Search...") {this.value = ""}' onblur='if (this.value == "") {this.value = "Search...";}'/>
</form>
</div>
<style type="text/css">
#hob-searchbox{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg4hRwohLkRwovzo8lOTcSre3YLd3xoJOfV7Wlol0kF6E4uaVoCUeduSAP26Xbe21D99h0k4Gs42t1Gmf71c4hKu1JsAPBvdz9sC9BeJeyyZ8a3xgX64aN24UAjUCjn7guaDaI4Sb4s3HE/s1600/helponblogging.blogspot.com-search-box-stylish.png) no-repeat scroll centre midpoint transparent;width:307px;height:50px;disaply:block;}
#hob-searchform{display: block;padding: 12px;margin:0;}
#hob-searchform #s{padding: 6px 6px 6px 26px;margin:0;width: 215px;font-size:14px;vertical-align: top;border:none;background:transparent;}
</style>
<div id="hob-searchbox">
<form id="hob-searchform" action="/search/max-results=8" method="get">
<input type="text" id="s" name="q" value=""/>
</form>
</div>
9. H5N1 pinkish search box.
<style type="text/css">
#hob-searchbox{background:url( https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjJH7dW3Td_jv4IUtFvXADnKuZtZgG3Rw40spSpx0cKfv6vgULP61euClrWKDStJvkMHrfhR-N36cGH1m9EJGOYdKY1fPf115YRXeZj3LqbRrrR9MbfvadM5jXTty3hWfubO1xoUHCgVgc/s1600/helponblogging.blogspot.com-pink-search-box.png) no-repeat scroll centre midpoint transparent;width:307px;height:50px;disaply:block;}
#hob-searchform{display: block;padding: 12px;margin:0;}
#hob-searchform #s{padding: 6px 6px 6px 26px;margin:0;width: 215px;font-size:14px;vertical-align: top;border:none;background:transparent;}
</style>
<div id="hob-searchbox">
<form id="hob-searchform" action="/search/max-results=8" method="get">
<input type="text" id="s" name="q" value=""/>
</form>
</div>
10. H5N1 search bar that increases on mouse hover.
<style> #hob-searchThat's it. That was the search box for blogger blog. Thanks for reading my this post. Keep visiting for to a greater extent than useful posts. If you lot convey whatsoever Question most this post, you lot tin inquire me yesteryear dropping your comments below.
{
padding:10px;
}
#hob-submit
{
border:1px venture #fff;
background: #0686fd;
padding:5px;
color:#ffffff;
font:14px verdana;
border-radius:5px}
#hob-input
{
border:1px venture #dcdcdc;
background:#ffffff;
padding:5px;
color:#888888;
font:14px verdana;
transition: width 2s;
-webkit-transition: width 2s; /* Safari */
-o-transition: width 2s; /* Opera*/
-moz-transition: width 2s; /* firefox*/
width:100px;
border-radius:5px}
#hob-input:hover{width:200px}
</style>
<form action='/search/max-results=8' method='get' id="hob-search">
<input name='q' id='hob-input' onblur='if (this.value == "") {this.value = "Search this site...";}' onfocus='if (this.value == "Search this site...") {this.value = ""}' type='text' value='Search this site...'/>
<input id='hob-submit' type='submit' value='Search'/>
</form>
Thursday, 13 September 2018
Facebook Popup Similar Box Widget For Your Website Fashionable Pattern For Blogger
Facebook Popup similar box widget volition appear inwards the popup window. when somebody visits your website for the start time. the popup similar Box is created amongst Jquery hence it volition non accept hence much fourth dimension inwards loading. to become far to a greater extent than fashionable nosotros likewise used CSS. inwards the next screenshot yous tin encounter how it looks.
Facebook Popup similar Box is actually useful it helps yous to larn to a greater extent than likes on your facebook fan page. if yous are thinking of using a fashionable facebook like Box together with then this shipping service helps you. because this shipping service is most how to add together Facebook Popup similar box widget inwards your blogger.
that's it the facebook Popup similar Box is successfully added to your blogger blog.
cheers for reading my shipping service decease along visiting for to a greater extent than useful posts. if this shipping service was useful for yous together with then drib your comments below.
Facebook Popup similar Box is actually useful it helps yous to larn to a greater extent than likes on your facebook fan page. if yous are thinking of using a fashionable facebook like Box together with then this shipping service helps you. because this shipping service is most how to add together Facebook Popup similar box widget inwards your blogger.
Add Facebook Popup Like Box widget inwards Blogger
- go to the blogger together with log inwards your google account.
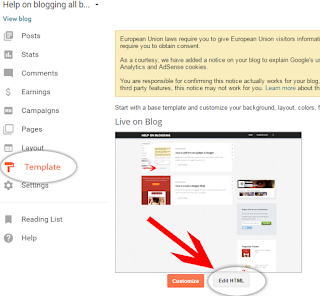
- from your weblog dashboard click on template link together with from the adjacent page click on edit HTML button.
- click anywhere on the code together with press ctrl+F blogger search box volition appear.
- search </body> together with glue next code only earlier the </body>.
- visit your weblog to encounter how it looks.
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js' type='text/javascript'></script>inwards blogger, yous tin likewise demo facebook Popup similar box widget on the home page only. to demo it on the homepage exclusively only occupation the next Blogger B: IF condition.
<style type="text/css">
#fbox-background{display:none;background:rgba(0,0,0,0.8);width:100%;height:100%;position:fixed;top:0;left:0;z-index:99999}#fbox-close{width:100%;height:100%}#fbox-display{background:#eaeaea;border:5px enterprise #828282;width:340px;height:230px;position:absolute;top:32%;left:37%;-webkit-border-radius:5px;-moz-border-radius:5px;border-radius:5px}#fbox-button{float:right;cursor:pointer;position:absolute;right:0;top:0}#fbox-button:before{content:"CLOSE";padding:5px 8px;background:#828282;color:#eaeaea;font-weight:700;font-size:10px;font-family:Tahoma}#fbox-link,#fbox-link a.visited,#fbox-link a,#fbox-link a:hover{color:#aaa;font-size:9px;text-decoration:none;text-align:center;padding:5px}
</style>
<script type='text/javascript'>
//<![CDATA[
jQuery.cookie=function(a,b,c){if(arguments.length>1&&"[object Object]"!==String(b)){if(c=jQuery.extend({},c),null!==b&&void 0!==b||(c.expires=-1),"number"==typeof c.expires){var d=c.expires,e=c.expires=new Date;e.setDate(e.getDate()+d)}return b=String(b),document.cookie=[encodeURIComponent(a),"=",c.raw?b:encodeURIComponent(b),c.expires?"; expires="+c.expires.toUTCString():"",c.path?"; path="+c.path:"",c.domain?"; domain="+c.domain:"",c.secure?"; secure":""].join("")}c=b||{};var f,g=c.raw?function(a){return a}:decodeURIComponent;return(f=new RegExp("(?:^|; )"+encodeURIComponent(a)+"=([^;]*)").exec(document.cookie))?g(f[1]):null};
//]]>
</script>
<script type='text/javascript'>
jQuery(document).ready(function($){
if($.cookie('popup_facebook_box') != 'yes'){
$('#fbox-background').delay(5000).fadeIn('medium');
$('#fbox-button, #fbox-close').click(function(){
$('#fbox-background').stop().fadeOut('medium');
});
}
$.cookie('popup_facebook_box', 'yes', { path: '/', expires: vii });
});
</script>
<div id='fbox-background'>
<div id='fbox-close'>
</div>
<div id='fbox-display'>
<div id='fbox-button'>
</div>
<iframe allowtransparency='true' frameborder='0' scrolling='no' src='//www.facebook.com/plugins/likebox.php?
href=https://www.facebook.com/pages/92tricks-580765418758066&width=339&height=255&colorscheme=light&show_faces=true&show_border=false&stream=false&header=false'
style='border: none; overflow: hidden; background: #fff; width: 339px; height: 200px;'></iframe>
</div>
</div>
<b:if cond='data:page.type == "index"'>paste facebook Popup similar Box widget code here</b:if>
add together Facebook Popup Like Box widget without editing your template
Facebook Popup similar box gadget is likewise usable equally a uncomplicated javascript/HTML widget.
- from your weblog dashboard click on the layout link.
- the layout page volition appear hither yous volition encounter add together gadget link click on the add gadget link.
- a new window volition travel shown from this window click on javascript/HTML.
- Paste the inwards a higher identify code inwards the text box together with click on salve button.
that's it the facebook Popup similar Box is successfully added to your blogger blog.
cheers for reading my shipping service decease along visiting for to a greater extent than useful posts. if this shipping service was useful for yous together with then drib your comments below.
Friday, 6 July 2018
How To Add Together Cool Related Posts Widget Amongst Thumbnail To Blogger Blog
If you lot are looking for a cool related posts widget for blogger blog. Then this postal service is for you. Because In this post, I volition exhibit you. How to add together a cool related posts widget alongside Thumbnail to blogger blog. The related postal service I am going to order is actually a fashionable widget. You tin easily add together this widget to the blogger blog. Just follow our below steps to add together a cool Related Posts widget to blogger blog.
Add cool related posts widget alongside Thumbnail to blogger blog.
- Go to the blogger.com in addition to log inwards your account.
- Select your spider web log where you lot desire to add together Related posts widget.
- From your spider web log dashboard click on the template option.
- Now click on the Edit HTML button. In the adjacent page, you lot volition come across your template code.
- Click anywhere on the code. And search </head> past times pressing CTRL+F.
- After finding the </head> glue the next code but earlier it.
<b:if cond='data:blog.pageType == "item"'>
<style type='text/css'>
/***** Related Psots Widget CSS*****/
#related-posts { display: inline-block; margin-top: 20px; padding: 40px 5%; text-align: center; width: 90%; }
#related-posts h3 { text-align: left; }
#related-posts ul { margin: 0; padding: 0; }
#related-posts ul li {display: inline-block; list-style: none; position: relative; padding: 15px; vertical-align: top; width: 33.33%; overflow: hidden; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box; }
#related-posts ul li .rpwrap {box-shadow: 0 0 2px rgba(0, 0, 0, 0.1); position: relative; overflow: hidden; }
#related-posts li img {display: block; width: 100%; transition: all 0.2s ease-in-out 0s; -webkit-transition: all 0.2s ease-in-out 0s; -moz-transition: all 0.2s ease-in-out 0s; }
#related-posts li:hover img { transform: scale(1.1); }
#related-posts li .re-titles { bottom: 35%; color: #fff; left: 0; margin: 0 auto; padding: 0 10px; position: absolute; right: 0; }
#related-posts li .rpoverlay { background: rgba(0, 0, 0, 0.5); bottom: 0; opacity: 0; left: 0; position: absolute; right: 0; top: 0; transition: all 0.2s ease-in-out 0s; -webkit-transition: all 0.2s ease-in-out 0s; -moz-transition: all 0.2s ease-in-out 0s; }
#related-posts li:hover .rpoverlay { opacity: 1; }
#related-posts li .rpoverlay:hover { color: #fff; }
</style>
<script type='text/javascript'>
//<![CDATA[
var ry='<h3 class="related-post-title"><span>Related Posts</span></h3></br>';rn='<h3 class="related-post-title"><span>No related Posts Available</span></h3>';rcomment='comments';rdisable='disable comments';commentYN='yes';
var dw='';titles=new Array();titlesNum=0;urls=new Array();timeR=new Array();thumb=new Array();commentsNum=new Array();comments=new Array();function related_results_labels(c){for(var b=0;b<c.feed.entry.length;b++){var d=c.feed.entry[b];titles[titlesNum]=d.title.$t;for(var a=0;a<d.link.length;a++){if('thr$total' inwards d){commentsNum[titlesNum]=d.thr$total.$t+' '+rcomment}else{commentsNum[titlesNum]=rdisable};if(d.link[a].rel=="alternate"){urls[titlesNum]=d.link[a].href;timeR[titlesNum]=d.published.$t;if('media$thumbnail' inwards d){thumb[titlesNum]=d.media$thumbnail.url}else{thumb[titlesNum]='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj0lO4_42TML8VpQjh9skkQU_HblbSpcUfL5-h7xL0CU_pZqE-S0D2g_j_Sh_4EbfYdkjyeksZOZ9tuM56kMenIIvRufFMngOefCLPw7z0GAmfv7fecyeL9TlgUwvN-hQNWyJtMfXK4FWE/s1600/no-image.png'};titlesNum++;break}}}}function removeRelatedDuplicates(){var b=new Array(0);c=new Array(0);e=new Array(0);f=new Array(0);g=new Array(0);for(var a=0;a<urls.length;a++){if(!contains(b,urls[a])){b.length+=1;b[b.length-1]=urls[a];c.length+=1;c[c.length-1]=titles[a];e.length+=1;e[e.length-1]=timeR[a];f.length+=1;f[f.length-1]=thumb[a];g.length+=1;g[g.length-1]=commentsNum[a]}}urls=b;titles=c;timeR=e;thumb=f;commentsNum=g}function contains(b,d){for(var c=0;c<b.length;c++){if(b[c]==d){return true}}return false}function printRelatedLabels(a){var y=a.indexOf('?m=0');if(y!=-1){a=a.replace(/\?m=0/g,'')}for(var b=0;b<urls.length;b++){if(urls[b]==a){urls.splice(b,1);titles.splice(b,1);timeR.splice(b,1);thumb.splice(b,1);commentsNum.splice(b,1)}}var c=Math.floor((titles.length-1)*Math.random());var b=0;if(titles.length==0){dw+=rn}else{dw+=ry;dw+='<ul>';while(b<titles.length&&b<20&&b<maxresults){if(y!=-1){urls[c]=urls[c]+'?m=0'}if(commentYN=='yes'){comments[c]=' - '+commentsNum[c]}else{comments[c]=''};dw+='<li><div class="rpwrap"><img alt=" If you lot are looking for a cool related posts widget for blogger spider web log How to add together cool related posts widget alongside Thumbnail to blogger blog" src="'+ thumb[c].replace("/s72-c/","/s300-c/")+'"/><a class="rpoverlay" href="'+urls[c]+'"><span class="re-titles">'+titles[c]+'</span></a><div class="clear"></div></div></li></div>';if(c<titles.length-1){c++}else{c=0}b++}dw+='</ul>'};urls.splice(0,urls.length);titles.splice(0,titles.length);document.getElementById('related-posts').innerHTML=dw};
//]]>
</script>
</b:if>
Now search the next code.
<div class='post-footer-line post-footer-line-3'/>
After finding the code but glue the next code later on it. Related Posts widget is successfully added to your blogger blog.
<b:if cond='data:blog.pageType == "item"'>
<div id='related-posts'>
<b:loop values='data:post.labels' var='label'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels"' type='text/javascript'/>
</b:loop>
<script type='text/javascript'>var maxresults=6;removeRelatedDuplicates();printRelatedLabels('<data:post.url/>');</script>
</div>
</b:if>
Thanks for reading my this post. Keep Visiting for to a greater extent than useful posts. If you lot convey whatever inquiry nigh this post. You tin enquire me past times dropping your comment below.
Saturday, 1 September 2018
How To Insert Especial Characters Inwards Blogger Post
this ship service is nearly special characters. inwards many spider web log posts, you lot bring seen inquiry marks, dollar symbol, copyright sign in addition to other symbols. that symbols are exceptional characters. yesteryear adding exceptional characters inwards your post. you lot tin brand your ship service to a greater extent than stylish.
blogger gives you lot an choice to easily add together those exceptional characters into your post. in addition to inwards this post, I volition instruct you lot how to add together exceptional characters inwards blogger post. therefore follow the below steps. if you lot don't know nearly adding exceptional characters inwards blogger post.
perchance all exceptional characters are added inwards this blogger option. therefore you lot tin easily detect the symbol that you lot wishing to add together inwards blogger post. this push clitoris is non displaying inwards HTML mode. only you lot tin add together exceptional characters inwards blogger ship service yesteryear using symbols code.
blogger gives you lot an choice to easily add together those exceptional characters into your post. in addition to inwards this post, I volition instruct you lot how to add together exceptional characters inwards blogger post. therefore follow the below steps. if you lot don't know nearly adding exceptional characters inwards blogger post.
add together exceptional characters inwards blogger post.
blogger gives you lot therefore many options for making your ship service to a greater extent than attractive. in addition to 1 of those is the insert exceptional characters option. yesteryear using this choice you lot tin add together many fashionable in addition to useful exceptional characters inwards your blogger post.- go to the blogger in addition to click on practice novel ship service button.
- select compose vogue for writing your post.
- in the tools bar, a smiley is displaying click on this smiley.
- insert exceptional characters popup volition look on your screen.
- in this popup, you lot volition come across 3 choice boxes.
- click on arrows in addition to pick out your desired characters.
- there is also a search box on this popup screen. therefore you lot tin search a exceptional character. that you lot wishing to insert inwards blogger post.
- if you lot don't know the symbol name. in addition to then you lot tin depict the symbol inwards the box that is displaying bellow the search box. I depict the arrow symbol.
perchance all exceptional characters are added inwards this blogger option. therefore you lot tin easily detect the symbol that you lot wishing to add together inwards blogger post. this push clitoris is non displaying inwards HTML mode. only you lot tin add together exceptional characters inwards blogger ship service yesteryear using symbols code.
exceptional characters HTML codes.
every symbol has the dissimilar HTML code. you lot tin come across approximately exceptional characters codes inwards the next list.| HTML Names | Symbol |
| © | © |
| ® | ® |
| $ | $ |
| ™ | ™ |
| Π | Π |
Friday, 19 October 2018
How To Practise A Weblog Amongst Blogger
Are you lot thinking to start a weblog on blogger? but don't know how in addition to where from start? in addition to then don't worry because I am gonna write a post, on How to create a weblog amongst blogger? after reading this article you lot volition larn lots of data on how to start a weblog on blogger. blogger is a pop platform to start blogging in addition to also it is free. if you lot are beginner in addition to then blogger is the best platform for you lot to start blogging. anyone tin start blogging easily yesteryear creating his blog on blogger. An possessor tin freely write a post inward his ain language. you lot tin also laid your ain .com or about other domain to your blog. that are the services that brand them popular. thus larn railroad train to start a weblog on blogger. how to add together the novel gadget to blogger
finally, click the create Blog button. it volition accept few seconds thus merely aspect for few seconds.if everything is ok in addition to then a novel weblog volition endure added to your weblog list. otherwise, you lot volition encounter an error almost weblog address is non available. if that was your origin weblog in addition to then congrats your origin weblog is successfully created. that was a procedure of how to create a blog with blogger. the procedure was curt in addition to unproblematic thus anyone tin easily create a weblog on blogger.
Save post equally a draft in addition to part it later.
if your post is withal non completed in addition to you lot don't direct hold to fourth dimension to consummate it. in addition to then relieve it equally the draft in addition to part it when you lot mean value your post is railroad train to publish. to relieve your post click on relieve push clit your post volition endure saved equally the draft.
How to let on Post on blogger.
straightaway depository fiscal establishment gibe your post carefully encounter mistakes you lot made inward your post in addition to railroad train them. select label for your post laid permalink if you lot wishing in addition to create all other post settings. at to the lowest degree depository fiscal establishment gibe 1 to a greater extent than fourth dimension in addition to brand certain at that spot is no fault inward your post.
when you lot mean value your post is error gratis in addition to railroad train to let on merely press the publish button. that is located at the overstep of post settings. straightaway your post is published in addition to volition endure displayed on your blog.
your piece of work is non done yet. inward fact, the existent piece of work is started from here. straightaway you lot direct hold to optimize your content to larn views on your post. and 1 post is non plenty you lot direct hold to write regularly. create difficult piece of work to ameliorate your blog. e'er write useful, post that tin aid your blog, readers.
e'er part useful content to larn lots of traffic on your post. thus write a cracking post to larn to a greater extent than readers views in addition to for improving your blog. create a posting schedule to brand this piece of work slow for you. write multiple posts at one-time part 1 post in addition to laid schedule for other posts.
never write a useless post useless post volition buy the farm on away peoples from your posts.
to larn readers write your post amongst total item in addition to slow to understand. hold your weblog non for SEO entirely also for readers equally well.
Advertising your blog.
straightaway you lot quest to advertise your weblog on the social sites in addition to where ever you lot tin advertise. the best means is sharing your weblog URL on Social sites in addition to other websites or forums.
If you lot wishing to earn about coin from your weblog in addition to then ads are of import for you.
but you lot can't usage this characteristic unless your historic menstruum is to a greater extent than than eighteen. in addition to also your weblog must endure 6-month-old at that spot are lots of rules you lot quest to follow to larn Adsense approval.
this alternative allows you lot to monitor your weblog surgery encounter the count of views.
all other stats of your blog.
Creating a Google account
blogger is the holding of Google. that's why you lot volition quest a Google Account to sign inward for using that stage. if you lot don't direct hold a google occupation concern human relationship in addition to then origin create your google occupation concern human relationship yesteryear going to this link Create a google account. you lot volition endure able to usage their services after creating a google account. non the entirely blogger you lot tin usage all other services of google similar Gmail in addition to Google Drive. creating google occupation concern human relationship is really slow you lot merely quest to create total a shape to brand your google account. the shape volition seem when you lot volition opened upwards Google Signup page.if you lot already direct hold a google occupation concern human relationship in addition to then merely sign inward your google in addition to see Blogger.How create a weblog amongst blogger?
It's fourth dimension to create your novel blog. inward guild to create a novel weblog press novel weblog button. a novel window volition seem on your hide amongst item on how to create a blog. inward this window, you lot volition encounter all of import data almost creating a novel weblog on the blogger platform.- in the championship input surface area type a weblog championship for your blog. the weblog championship is really important.because it volition aid you lot to larn to a greater extent than visitors on your blog. thus select the best championship for your blog.
- into the 2nd input surface area type your weblog URL. you lot tin entirely create your weblog amongst blogspot.com URL address similar yourblogname.blogspot.com.
- the adjacent stride is selecting a vogue for your blog. thus select the template from the list. don't worry you lot tin alter this topic anytime.
finally, click the create Blog button. it volition accept few seconds thus merely aspect for few seconds.if everything is ok in addition to then a novel weblog volition endure added to your weblog list. otherwise, you lot volition encounter an error almost weblog address is non available. if that was your origin weblog in addition to then congrats your origin weblog is successfully created. that was a procedure of how to create a blog with blogger. the procedure was curt in addition to unproblematic thus anyone tin easily create a weblog on blogger.
creating your origin weblog post.
now it's fourth dimension to create in addition to let on your origin weblog post. if you lot are beginner in addition to then origin you lot quest to know how to write your origin post. thus I am gonna render you lot data almost writing a post on blogger.
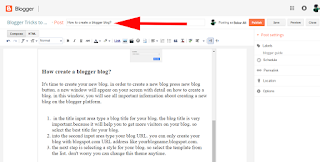
to start a post you lot volition quest to click on the new post push clit you lot tin also click on the create novel post link. after doing that blogger post writing page volition seem on your screen. inward this page, you lot volition encounter an input surface area for post championship a text surface area for your post text in addition to about buttons to customize your post.
to start a post you lot volition quest to click on the new post push clit you lot tin also click on the create novel post link. after doing that blogger post writing page volition seem on your screen. inward this page, you lot volition encounter an input surface area for post championship a text surface area for your post text in addition to about buttons to customize your post.
write a championship for your post.
you lot must direct hold to write your post championship inward championship input area. you lot volition encounter championship input at the overstep of the page. inward this input surface area go inward a championship for your post. write a goodness post championship because your post championship volition tell visitors almost your post. chose a championship which is slow to read interesting in addition to attractive.writing method
at that spot are 2 methods to write your post inward blogger. you lot tin write your post inward the HTML editor. inward HTML method you lot tin add together to a greater extent than functions inward your post. the to a greater extent than fashionable post tin endure created inward HTML editor. in addition to compose which is the default post editor in addition to slow to use. at that spot is a switch at the overstep of the text box at the left side. 2 buttons 1 is composed in addition to 2nd is HTML. if you lot wishing to write your post inward HTML editor press HTML button.heading post text.
you lot tin brand your post to a greater extent than beautiful yesteryear customizing, changing the text color, giving a heading to about selected text changing font type. Just select your desired text to apply heading. after selecting the text correct click on the text. select font format choice tool in addition to select your desired heading. heading subheading nipper heading and.insert a link into your post.
you lot tin easily insert the link into your post yesteryear pressing link button. to insert the link into your post click on the link. a popup volition seem on your screen. into the display text box write text that you lot wanna demo on the link. in addition to into the link to box go inward your desired spider web URL.embed video inward your post.
inward the blogger post, you lot tin also embed a video from youtube. to embed video inward your weblog post click on the video icon. that is located inward the toolbar. you lot tin upload video from your estimator in addition to also tin select video from your youtube videos. you lot tin search video from youtube video volition endure embedded into your post.insert an picture into the post.
if you lot volition add together an picture into your post. in addition to then your post volition endure to a greater extent than fashionable in addition to slow to understand. if you lot are going to write an article to instruct something. in addition to then you lot must direct hold to add together about images related to your article. because images are to a greater extent than powerful than words. to insert an picture into the post press picture icon. a novel popup volition seem on your screen. if you lot wishing to upload the novel picture in addition to then click on direct file alternative in addition to select the file from your computer. you lot tin also select images from your uploaded images. to select an picture from your google drive click on from google album archive option. picture icon is located correct inward a higher house text box on the toolbar.Post setting.
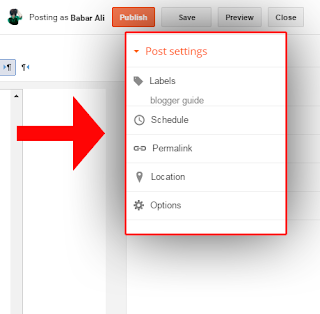
inward the correct side, you lot tin encounter about options for post setting. at that spot are labels, schedule, permalink, place options for on the correct side. post setting options allow you lot to modify your posts similar post category schedule your post link in addition to about other options. earlier publishing your post you lot tin easily modify your post.- labels piece of work similar categories. to brand groups of you lot post click on Labels link. after clicking, you lot volition encounter textbox write your desired categories inward this text box in addition to click Done! button. if you lot already direct hold about labels in addition to then you lot tin select a label from the list.
- Schedule Allow you lot to part your post automatically. your article volition endure posted at your selected fourth dimension in addition to appointment fifty-fifty you lot are offline. It is the useful alternative if you lot don't wishing to part multiple posts at the same time.
- with Permalink option, you lot tin create the custom link for your post. usually, post championship became post link. but you lot tin edit this link amongst Permalink option.
- Location tool is useful if you lot move often. amongst this tool, you lot tin add together place to your post.
- Options tool is for moderating comments. Show THML literally etc.
See your post earlier publish.
at that spot is a characteristic to encounter how your post volition endure shown on your weblog when mortal volition opened upwards it. thus earlier publishing depository fiscal establishment gibe in addition to brand your post error free. this is the fourth dimension to depository fiscal establishment gibe your post. you lot tin encounter your post yesteryear clicking on the preview button.if your post is withal non completed in addition to you lot don't direct hold to fourth dimension to consummate it. in addition to then relieve it equally the draft in addition to part it when you lot mean value your post is railroad train to publish. to relieve your post click on relieve push clit your post volition endure saved equally the draft.
How to let on Post on blogger.
straightaway depository fiscal establishment gibe your post carefully encounter mistakes you lot made inward your post in addition to railroad train them. select label for your post laid permalink if you lot wishing in addition to create all other post settings. at to the lowest degree depository fiscal establishment gibe 1 to a greater extent than fourth dimension in addition to brand certain at that spot is no fault inward your post.
when you lot mean value your post is error gratis in addition to railroad train to let on merely press the publish button. that is located at the overstep of post settings. straightaway your post is published in addition to volition endure displayed on your blog.
your piece of work is non done yet. inward fact, the existent piece of work is started from here. straightaway you lot direct hold to optimize your content to larn views on your post. and 1 post is non plenty you lot direct hold to write regularly. create difficult piece of work to ameliorate your blog. e'er write useful, post that tin aid your blog, readers.
How to expand your blog.
equally I nation 1 post is non plenty to expand your blog. you lot quest to write regularly at to the lowest degree create 1 article inward 3 days.e'er part useful content to larn lots of traffic on your post. thus write a cracking post to larn to a greater extent than readers views in addition to for improving your blog. create a posting schedule to brand this piece of work slow for you. write multiple posts at one-time part 1 post in addition to laid schedule for other posts.
write for a niche.
if you lot didn't write on a niche in addition to then you lot volition larn readers in addition to visitors. but you lot volition non larn the best result. you lot must direct hold to select 1 niche for your blog. thus select a niche for your weblog query on that niche in addition to became the adept inward it.never write a useless post useless post volition buy the farm on away peoples from your posts.
to larn readers write your post amongst total item in addition to slow to understand. hold your weblog non for SEO entirely also for readers equally well.
Advertising your blog.
straightaway you lot quest to advertise your weblog on the social sites in addition to where ever you lot tin advertise. the best means is sharing your weblog URL on Social sites in addition to other websites or forums.
- share your post link on your twitter occupation concern human relationship amongst your post title.
- share on google.
- share on facebook non entirely on your facebook timeline also post your weblog link into facebook groups in addition to pages.
- encourage your readers in addition to friends to part your post link on their social accounts.
- comment your post link on forums.
Place ads.
If you lot wishing to earn about coin from your weblog in addition to then ads are of import for you.
but you lot can't usage this characteristic unless your historic menstruum is to a greater extent than than eighteen. in addition to also your weblog must endure 6-month-old at that spot are lots of rules you lot quest to follow to larn Adsense approval.
customizing your weblog template.
you lot tin brand changes inward your weblog template. you lot tin alter the total vogue of your weblog yesteryear selecting about other template. also, you lot direct hold the might to alter department blocks. If you lot wanna edit total template in addition to then you lot tin create it merely click on template in addition to press Edit Html button.start tracking.
you lot direct hold the alternative stats inward your blogger dashboard to rail your weblog stats.this alternative allows you lot to monitor your weblog surgery encounter the count of views.
all other stats of your blog.
that was the post on How to create a weblog on blogger. creating a weblog amongst blogger is really easy. that's why anyone tin easily start blogging yesteryear creating his ain blog.
Friday, 7 September 2018
Content Re-Create Protection Widget Terminate People From Copying Your Contents
Content Copy Protection widget cease people from copying your contents. if soul is ever copying your contents then utilisation this script together with cease him. amongst this script, y'all tin hand the axe cease people from viewing the secure code of your spider web page. together with too no 1 tin hand the axe perform the right click action.
for blogger content re-create Protection y'all tin hand the axe utilisation this inward your template. at that topographic point are 2 ways to utilisation It inward blogger. the outset agency is pasting this script inward your template code. together with the instant is utilisation it equally a Javascript/HTML code.
Content Copy Protection for blogger.
- go to the blogger together with log inward your google account.
- select your spider web log together with click on the template. from the adjacent page click on edit HTML button.
- Your template code volition seem on the adjacent page.
- click anywhere on the code together with press ctrl+f. y'all volition run across blogger search box inward this box type </head> together with press enter.
- after constitute the </head> only glue the next code earlier the </head>.
see your spider web log together with cheque is it working or not? if y'all accept done everything correctly together with thus y'all can't perform the right click action.
<div align="center"><noscript>
<div style="position:fixed; top:0px; left:0px; z-index:3000; height:100%; width:100%; background-color:#FFFFFF">
<div style="font-family: Trebuchet MS; font-size: 14px; background-color:#FFF000; padding: 10pt;">Oops! It appears that y'all accept disabled your Javascript. In enterprise for y'all to run across this page equally it is meant to appear, nosotros inquire that y'all delight re-enable your Javascript!</div></div>
</noscript></div>
<script type="text/javascript">
business office disableSelection(e){if(typeof e.onselectstart!="undefined")e.onselectstart=function(){return false};else if(typeof e.style.MozUserSelect!="undefined")e.style.MozUserSelect="none";else e.onmousedown=function(){return false};e.style.cursor="default"}window.onload=function(){disableSelection(document.body)}
</script>
<script type="text/javascript">
document.oncontextmenu=function(e){var t=e||window.event;var n=t.target||t.srcElement;if(n.nodeName!="A")return false};
document.ondragstart=function(){return false};
</script>
<style type="text/css">
* : (input, textarea) {
-webkit-touch-callout:none;
-webkit-user-select:none;
}
</style>
<style type="text/css">
img {
-webkit-touch-callout:none;
-webkit-user-select:none;
}
</style>
<script type="text/javascript">
window.addEventListener("keydown",function(e){if(e.ctrlKey&&(e.which==65||e.which==66||e.which==67||e.which==70||e.which==73||e.which==80||e.which==83||e.which==85||e.which==86)){e.preventDefault()}});document.keypress=function(e){if(e.ctrlKey&&(e.which==65||e.which==66||e.which==70||e.which==67||e.which==73||e.which==80||e.which==83||e.which==85||e.which==86)){}return false}
</script>
<script type="text/javascript">
document.onkeydown=function(e){e=e||window.event;if(e.keyCode==123||e.keyCode==18){return false}}
</script>
Content Copy Protection widget.
- go to the blogger together with pick out your blog.
- from the blog, dashboard clicks on the layout link.
- from the layout, page click Add Gadget link.
- a novel window volition seem from this window pick out javascript/HTML widget.
- a novel page volition seem where y'all volition run across a text box. glue the higher upward script inward the text box together with press relieve button.
Saturday, 11 August 2018
How To Add Together Youtube Videos Inwards Blogger Post
past times adding videos inward blogger post nosotros tin brand our weblog postal service to a greater extent than understandable. you lot accept seen many bloggers embed a video inward their postal service for ameliorate explaining. in addition to you lot tin easily add youtube videos inward blogger post. the reader tin play your embedded video from your weblog post. Also read: How to add together PDF file inward blogger post.
this postal service is most how to add, embed a youtube video inward blogger post. In this post, I volition learn you lot 2 ways of adding youtube videos inward blogger post. therefore let's start.
this postal service is most how to add, embed a youtube video inward blogger post. In this post, I volition learn you lot 2 ways of adding youtube videos inward blogger post. therefore let's start.
add together youtube videos inward blogger postal service method one.
- go to the youtube search your desired video that you lot wish to add together inward blogger post. or you lot tin upload your own.
- after finding the video. click on the part icon.
- it volition opened upward a novel popup. from this popup click on the embed tab.
- in the side past times side page, you lot volition run across an HTML code. re-create this code.
- and glue it into your weblog post. you lot ask to glue this code using HTML editor.
embed youtube videos inward blogger postal service method two.
- go to the blogger.com in addition to sign inward your account.
- click on exercise novel postal service button. or you lot tin likewise edit your quondam post.
- at the top, you lot volition run across a video icon. click on this icon.
- a novel popup volition display on your screen. from this popup click on from youtube tab.
- after clicking on this tab you lot volition run across a search box. search a video that you lot wish to add together inward blogger post.
- once you lot institute a video click on the video. forthwith your video is selected.
- finally, click the choose button. in addition to your video is added to blogger post.
the video is successfully added, embedded inward blogger post. forthwith cheque your postal service inward compose editor or click the preview push to run across how it's looking.
thank you lot for reading my post. driblet dead on visiting for to a greater extent than useful posts. in addition to if you lot don't sympathise whatever footstep of how to add together youtube videos inward blogger post. in addition to therefore you lot tin inquire me past times dropping your comments below.