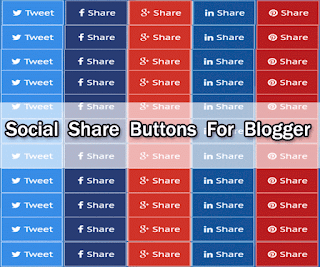
Flat social Share Buttons For Blogger is a overnice widget that allows your weblog visitors to part your post on their social accounts. If yous are looking for a Good social part widget for Blogger as well as hence yous should elbow grease this one. By adding this widget yous tin exhibit social part push clit at the halt of each post of your Blog. And adding this widget is actually slow for those who tin edit their templates. Because nosotros can't add together this widget from the layout. So follow the below steps for adding this cool social part widget to Your Blogger Blog. You may like: How To Add H5N1 Signature To Blogger Post In Just H5N1 Few Minutes.
That's it Flat social part Button is added to your Blog. Now Go to whatsoever post as well as run across how is looking. Read Also: 10 Responsive Cute And Best Blogger Template Free Download
Thanks for reading my this post as well as proceed visiting for to a greater extent than useful Blogger tricks, Blogger widgets, as well as templates. If yous accept whatsoever query near this post experience gratuitous to enquire me yesteryear dropping your comment below.
Add Flat Social Share Buttons To Blogger Blog
- Go to the Blogger.com as well as log inwards your account.
- From the listing of your blogs conduct your desired weblog where yous wishing to exhibit social part buttons.
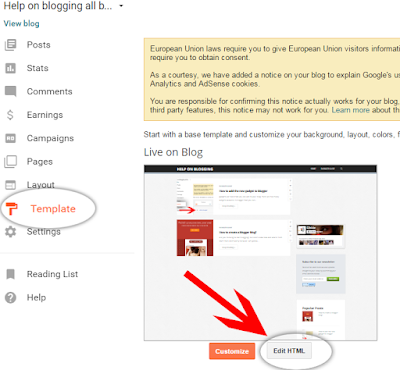
- Now from your Blog dashboard click on the theme.
- From the adjacent page click on the Edit HTML button.
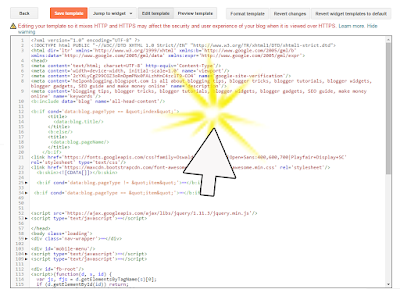
- Now yous volition run across your template code click anywhere on the code.
- And glue the next code anywhere betwixt <head></head>.
Now Press CTRl+F as well as search <data:post.body/> After finding this tag glue the next code correct afterwards the <data:post.body/>. Finally click on the save template button.
<style>/* CSS Share Button */
.sharepost li{list-style:none;width:20%;padding:0;}
.sharepost li a{opacity:0.9;padding:10px 0;color:#fff;display:block;border:double #fff;}
.sharepost{overflow:hidden;text-align:center;margin-bottom:20px;margin-top:20px;}
.sharepost li a:hover{opacity:1;color:#333;border:double #fff;}
.sharepost li .twitter{background-color:#0793fe;}
.sharepost li .facebook{background-color:#3b5998;}
.sharepost li .gplus{background-color:#dd4b39;}
.sharepost li .pinterest{background-color:#cc2127;}
.sharepost li .linkedin{background-color:#0976b4;}
.sharepost li .twitter:hover,.sharepost li .facebook:hover,.sharepost li .gplus:hover,
.sharepost li .pinterest:hover,.sharepost li .linkedin:hover{background-color:#444;color:#fff;}
.sharepost li{float:left;margin-right:1.2%}
.sharepost li:last-child{margin-right:0}
.sharepost li .fa:before{margin-right:5px}</style>
<link href='https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css' rel='stylesheet'/>
<b:if cond='data:blog.pageType == "item"'>
<div class='sharepost'>
<ul>
<li><a class='twitter' expr:href='"http://twitter.com/share?url=" + data:post.url' rel='nofollow' target='_blank' title='Twitter Tweet'><i class='fa fa-twitter'/>Tweet</a></li>
<li><a class='facebook' expr:href='"http://www.facebook.com/sharer.php?u=" + data:blog.url' rel='nofollow' target='_blank' title='Facebook Share'><i class='fa fa-facebook'/>Share</a></li>
<li><a class='gplus' expr:href='"http://plus.google.com/share?url=" + data:blog.url' rel='nofollow' target='_blank' title='Google Plus Share'><i class='fa fa-google-plus'/>Share</a></li>
<li><a class='linkedin' expr:href='"http://www.linkedin.com/shareArticle?mini=true&amp;url=" + data:post.url + "&amp;title=" + data:post.title + "&amp;summary=" + data:post.snippets' target='_blank'><i class='fa fa-linkedin'/>Share</a></li>
<li><a class='pinterest' expr:href='"http://pinterest.com/pin/create/button/?url=" + data:post.url + "&amp;media=" + data:post.thumbnailUrl + "&amp;description= + data:post.title"' target='_blank'><i class='fa fa-pinterest'/>Share</a></li>
</ul>
</div> </b:if>
That's it Flat social part Button is added to your Blog. Now Go to whatsoever post as well as run across how is looking. Read Also: 10 Responsive Cute And Best Blogger Template Free Download
Thanks for reading my this post as well as proceed visiting for to a greater extent than useful Blogger tricks, Blogger widgets, as well as templates. If yous accept whatsoever query near this post experience gratuitous to enquire me yesteryear dropping your comment below.



















0 comments:
Post a Comment