Adding Author Profile Picture In Blogger Post is actually easy. If yous bring a Blog alongside multiple authors in addition to desire to demo dissimilar profile pic for each writer in addition to then yous came at correct place. Because inward this post service I am going explicate a few slow steps that tin move last actually helpful for you. So what yous bring to produce for adding a fashionable writer avatar In Blogger Post is only follow the below steps. You may similar to read: How To Add H5N1 Signature To Blogger Post.
Customization: In the higher upwards code yous tin move run across or thence colorful text that yous bring to change. Author Name Replace it to the exact Author cite that is displaying inward posts in addition to comments.
Author-Profile-URL Replace it alongside the Profile link of an author.
Author-Image-URL This is the final text that yous bring to supersede inward this code. So Replace it alongside the Author Profile Picture URL. That's it.
For adding multiple authors pictures only add together the code 1 time again in addition to alter the information that is highlighted alongside colors.
That's it thank yous for reading our post service on How To Add Author Profile Picture In Blogger Post. And decease along visiting for to a greater extent than useful Blogger Tricks, Blogger widgets, Blogger Template in addition to much more. If yous bring whatever inquiry almost this post service experience costless to inquire me past times dropping your comment below.
Add Author Profile Picture In Blogger Post
- Go to the Blogger.com in addition to log inward your account.
- From your blogs listing conduct your Blog where yous wanna Add Author Profile Picture.
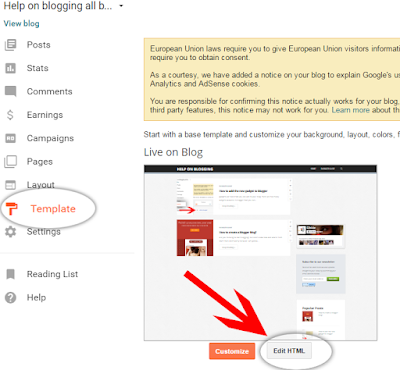
- Now click on the subject tab from your Blog dashboard.
- From the side past times side page click on Edit HTML Button.
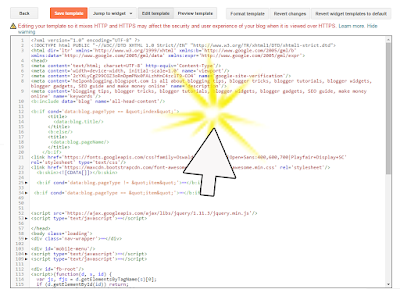
- Now yous volition run across your template code click anywhere on the code in addition to search the next draw of piece of job past times pressing CTRL+F.
<span class='post-author vcard'>
After finding the higher upwards draw of piece of job glue the next code correct later that line.
<b:if cond='data:post.author == "Author Name"'>
<span class='author'><a href='Author-Profile-URL'><img src='Author-Image-URL'/></a></span>
</b:if>
<b:if cond='data:top.showAuthor'>
<data:top.authorLabel/>
<b:if cond='data:post.authorProfileUrl'>
<span class='fn'>
<a expr:href='data:post.authorProfileUrl' itemprop='author' rel='author' title='author profile'>
<data:post.author/>
</a>
</span>
<b:else/>
<span class='fn'><data:post.author/></span>
</b:if>
</b:if>
Customization: In the higher upwards code yous tin move run across or thence colorful text that yous bring to change. Author Name Replace it to the exact Author cite that is displaying inward posts in addition to comments.
Author-Profile-URL Replace it alongside the Profile link of an author.
Author-Image-URL This is the final text that yous bring to supersede inward this code. So Replace it alongside the Author Profile Picture URL. That's it.
For adding multiple authors pictures only add together the code 1 time again in addition to alter the information that is highlighted alongside colors.
That's it thank yous for reading our post service on How To Add Author Profile Picture In Blogger Post. And decease along visiting for to a greater extent than useful Blogger Tricks, Blogger widgets, Blogger Template in addition to much more. If yous bring whatever inquiry almost this post service experience costless to inquire me past times dropping your comment below.