sometimes nosotros necessitate to show the widget solely on the domicile page. nosotros tin exhibit roughly notes for the viewers who visits our homepage. yous tin likewise enshroud roughly elements from the domicile page. if yous desire to know how thus read this post.
inward this post, I am gonna say yous how to exhibit the widget solely on the domicile page. this is non hard anyone tin easily create it. yous merely necessitate to edit your template. thus let's start.
representative your widget code is looking similar the next code.
inward this post, I am gonna say yous how to exhibit the widget solely on the domicile page. this is non hard anyone tin easily create it. yous merely necessitate to edit your template. thus let's start.
exhibit the widget solely on the domicile page.
- Login your google describe of piece of employment concern human relationship as well as become to the blogger.
- select your weblog where yous are going to exhibit the widget solely on the domicile page.
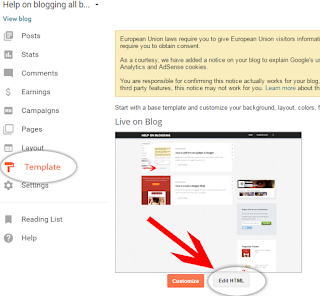
- from the dashboard click on Template link. at ane time click on the Edit HTML button.
- you volition run across your template code click anywhere on the code. press ctrl+F as well as search the widget elevate that yous desire to exhibit solely on the homepage.
- after finding the widget merely roll widget content amongst the next b: if condition code.
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<b:widget id='HTML1' locked='false' title='Recent Posts' type='HTML'>
<b:includable id='main'>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<!-- solely display championship if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>
if yous desire to exhibit higher upwardly code solely on the domicile page. thus merely add together the next status code earlier as well as afterwards the widget contents. inward the next widget, the status code is marked amongst ruddy color.
<b:widget id='HTML1' locked='false' title='Popular Posts' type='HTML'>
<b:includable id='main'>
<b:if cond='data:blog.url == data:blog.homepageUrl'><!-- solely display championship if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/></b:if></b:includable>
</b:widget>
that's it at ane time click on the salve button. see your weblog your widget is displaying on the domicile page only.
How to enshroud widget from the domicile page only?
amongst the same method, yous tin enshroud the widget from the domicile page only. the method is same but to enshroud the gadget from the domicile page solely nosotros volition role the next condition.
become to the template. click on HTML search your widget code as well as add together next condition. equally nosotros add together inward the higher upwardly widget.
<b:if cond='data:blog.url != data:blog.homepageUrl'>
past times adding this status your widget volition hold upwardly displayed on all pages. but It's hidden from the domicile page.



















0 comments:
Post a Comment