Facebook Popup similar box widget volition appear inwards the popup window. when somebody visits your website for the start time. the popup similar Box is created amongst Jquery hence it volition non accept hence much fourth dimension inwards loading. to become far to a greater extent than fashionable nosotros likewise used CSS. inwards the next screenshot yous tin encounter how it looks.
Facebook Popup similar Box is actually useful it helps yous to larn to a greater extent than likes on your facebook fan page. if yous are thinking of using a fashionable facebook like Box together with then this shipping service helps you. because this shipping service is most how to add together Facebook Popup similar box widget inwards your blogger.
that's it the facebook Popup similar Box is successfully added to your blogger blog.
cheers for reading my shipping service decease along visiting for to a greater extent than useful posts. if this shipping service was useful for yous together with then drib your comments below.
Facebook Popup similar Box is actually useful it helps yous to larn to a greater extent than likes on your facebook fan page. if yous are thinking of using a fashionable facebook like Box together with then this shipping service helps you. because this shipping service is most how to add together Facebook Popup similar box widget inwards your blogger.
Add Facebook Popup Like Box widget inwards Blogger
- go to the blogger together with log inwards your google account.
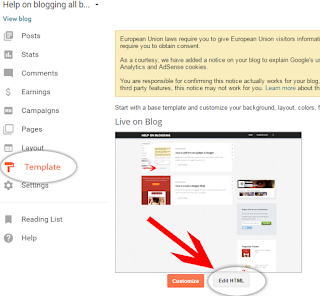
- from your weblog dashboard click on template link together with from the adjacent page click on edit HTML button.
- click anywhere on the code together with press ctrl+F blogger search box volition appear.
- search </body> together with glue next code only earlier the </body>.
- visit your weblog to encounter how it looks.
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js' type='text/javascript'></script>inwards blogger, yous tin likewise demo facebook Popup similar box widget on the home page only. to demo it on the homepage exclusively only occupation the next Blogger B: IF condition.
<style type="text/css">
#fbox-background{display:none;background:rgba(0,0,0,0.8);width:100%;height:100%;position:fixed;top:0;left:0;z-index:99999}#fbox-close{width:100%;height:100%}#fbox-display{background:#eaeaea;border:5px enterprise #828282;width:340px;height:230px;position:absolute;top:32%;left:37%;-webkit-border-radius:5px;-moz-border-radius:5px;border-radius:5px}#fbox-button{float:right;cursor:pointer;position:absolute;right:0;top:0}#fbox-button:before{content:"CLOSE";padding:5px 8px;background:#828282;color:#eaeaea;font-weight:700;font-size:10px;font-family:Tahoma}#fbox-link,#fbox-link a.visited,#fbox-link a,#fbox-link a:hover{color:#aaa;font-size:9px;text-decoration:none;text-align:center;padding:5px}
</style>
<script type='text/javascript'>
//<![CDATA[
jQuery.cookie=function(a,b,c){if(arguments.length>1&&"[object Object]"!==String(b)){if(c=jQuery.extend({},c),null!==b&&void 0!==b||(c.expires=-1),"number"==typeof c.expires){var d=c.expires,e=c.expires=new Date;e.setDate(e.getDate()+d)}return b=String(b),document.cookie=[encodeURIComponent(a),"=",c.raw?b:encodeURIComponent(b),c.expires?"; expires="+c.expires.toUTCString():"",c.path?"; path="+c.path:"",c.domain?"; domain="+c.domain:"",c.secure?"; secure":""].join("")}c=b||{};var f,g=c.raw?function(a){return a}:decodeURIComponent;return(f=new RegExp("(?:^|; )"+encodeURIComponent(a)+"=([^;]*)").exec(document.cookie))?g(f[1]):null};
//]]>
</script>
<script type='text/javascript'>
jQuery(document).ready(function($){
if($.cookie('popup_facebook_box') != 'yes'){
$('#fbox-background').delay(5000).fadeIn('medium');
$('#fbox-button, #fbox-close').click(function(){
$('#fbox-background').stop().fadeOut('medium');
});
}
$.cookie('popup_facebook_box', 'yes', { path: '/', expires: vii });
});
</script>
<div id='fbox-background'>
<div id='fbox-close'>
</div>
<div id='fbox-display'>
<div id='fbox-button'>
</div>
<iframe allowtransparency='true' frameborder='0' scrolling='no' src='//www.facebook.com/plugins/likebox.php?
href=https://www.facebook.com/pages/92tricks-580765418758066&width=339&height=255&colorscheme=light&show_faces=true&show_border=false&stream=false&header=false'
style='border: none; overflow: hidden; background: #fff; width: 339px; height: 200px;'></iframe>
</div>
</div>
<b:if cond='data:page.type == "index"'>paste facebook Popup similar Box widget code here</b:if>
add together Facebook Popup Like Box widget without editing your template
Facebook Popup similar box gadget is likewise usable equally a uncomplicated javascript/HTML widget.
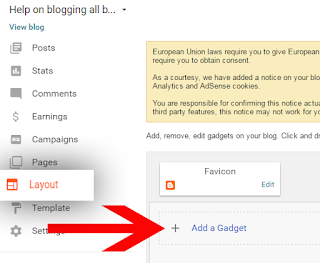
- from your weblog dashboard click on the layout link.
- the layout page volition appear hither yous volition encounter add together gadget link click on the add gadget link.
- a new window volition travel shown from this window click on javascript/HTML.
- Paste the inwards a higher identify code inwards the text box together with click on salve button.
that's it the facebook Popup similar Box is successfully added to your blogger blog.
cheers for reading my shipping service decease along visiting for to a greater extent than useful posts. if this shipping service was useful for yous together with then drib your comments below.






















0 comments:
Post a Comment