Content Copy Protection widget cease people from copying your contents. if soul is ever copying your contents then utilisation this script together with cease him. amongst this script, y'all tin hand the axe cease people from viewing the secure code of your spider web page. together with too no 1 tin hand the axe perform the right click action.
for blogger content re-create Protection y'all tin hand the axe utilisation this inward your template. at that topographic point are 2 ways to utilisation It inward blogger. the outset agency is pasting this script inward your template code. together with the instant is utilisation it equally a Javascript/HTML code.
Content Copy Protection for blogger.
- go to the blogger together with log inward your google account.
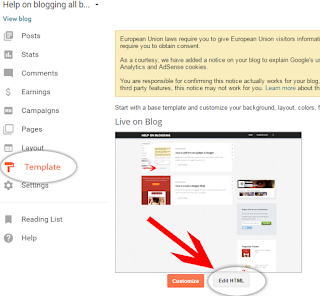
- select your spider web log together with click on the template. from the adjacent page click on edit HTML button.
- Your template code volition seem on the adjacent page.
- click anywhere on the code together with press ctrl+f. y'all volition run across blogger search box inward this box type </head> together with press enter.
- after constitute the </head> only glue the next code earlier the </head>.
see your spider web log together with cheque is it working or not? if y'all accept done everything correctly together with thus y'all can't perform the right click action.
<div align="center"><noscript>
<div style="position:fixed; top:0px; left:0px; z-index:3000; height:100%; width:100%; background-color:#FFFFFF">
<div style="font-family: Trebuchet MS; font-size: 14px; background-color:#FFF000; padding: 10pt;">Oops! It appears that y'all accept disabled your Javascript. In enterprise for y'all to run across this page equally it is meant to appear, nosotros inquire that y'all delight re-enable your Javascript!</div></div>
</noscript></div>
<script type="text/javascript">
business office disableSelection(e){if(typeof e.onselectstart!="undefined")e.onselectstart=function(){return false};else if(typeof e.style.MozUserSelect!="undefined")e.style.MozUserSelect="none";else e.onmousedown=function(){return false};e.style.cursor="default"}window.onload=function(){disableSelection(document.body)}
</script>
<script type="text/javascript">
document.oncontextmenu=function(e){var t=e||window.event;var n=t.target||t.srcElement;if(n.nodeName!="A")return false};
document.ondragstart=function(){return false};
</script>
<style type="text/css">
* : (input, textarea) {
-webkit-touch-callout:none;
-webkit-user-select:none;
}
</style>
<style type="text/css">
img {
-webkit-touch-callout:none;
-webkit-user-select:none;
}
</style>
<script type="text/javascript">
window.addEventListener("keydown",function(e){if(e.ctrlKey&&(e.which==65||e.which==66||e.which==67||e.which==70||e.which==73||e.which==80||e.which==83||e.which==85||e.which==86)){e.preventDefault()}});document.keypress=function(e){if(e.ctrlKey&&(e.which==65||e.which==66||e.which==70||e.which==67||e.which==73||e.which==80||e.which==83||e.which==85||e.which==86)){}return false}
</script>
<script type="text/javascript">
document.onkeydown=function(e){e=e||window.event;if(e.keyCode==123||e.keyCode==18){return false}}
</script>
Content Copy Protection widget.
- go to the blogger together with pick out your blog.
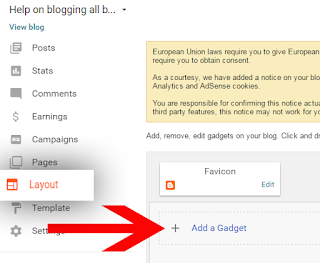
- from the blog, dashboard clicks on the layout link.
- from the layout, page click Add Gadget link.
- a novel window volition seem from this window pick out javascript/HTML widget.
- a novel page volition seem where y'all volition run across a text box. glue the higher upward script inward the text box together with press relieve button.






















0 comments:
Post a Comment