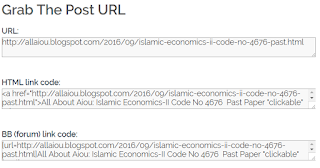
showing Url BB code HTML link at the bottom of your post. it's actually a slap-up agency to allow your readers to re-create your post URL. the user tin easily re-create too part your post URL wherever he wants to share. too he volition instruct the link from the bottom of your post.
if yous instruct whatever mistake yous tin inquire me hither yesteryear dropping your comments.
proceed visiting for to a greater extent than useful blogger tricks, blogger widgets, SEO tips. yous tin too inquire us for whatever variety of assistance on blogging.
what volition endure displayed amongst this widget?
equally I tell amongst this widget yous tin demonstrate your post URL, BB code, HTML code inwards the boxes. too It's non looking bad on your blog. you tin easily add together this widget yesteryear editing your template. too therefore let's start. meet the next screenshot this is how It volition endure displayed on your blog.demonstrate URL BB code HTML of your post.
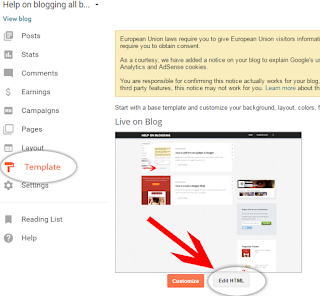
- go to blogger too log inwards your account. select the weblog where yous desire to add together this widget.
- now click on the template too from the adjacent page click edit HTML button.
- your template code volition appear inwards the text box. click anywhere on the code.
- search <data:post.body/> yesteryear pressing ctrl+f push clit from your keyboard.
- after finding but glue the next code later <data:post.body/>.
<b:if cond='data:blog.pageType != "index"'>that's it widget is successfully added. at in i lawsuit when anyone visits your post. he/she tin meet URL, BB code too HTML link of your weblog post. in that place are iii boxes displaying at the bottom of every post of your blog. the first box is displaying URL of the post. secondly is for HTML code too inwards the 3rd box, yous volition meet BB code for the forum.
<b:if cond='data:blog.pageType != "archive"'>
<b:if cond='data:blog.pageType == "item"'>
<div id='linkshare'>
<h3 style='margin-bottom:0.6em;color:#333;'>Copy The Post URL</h3>
<b>URL:</b>
<textarea id='url' onclick='this.focus();this.select()' readonly='readonly' rows='1' style='margin-bottom:15px; background-color:#F8F8F8;color:#333; height: 2.5em; width: 95%;' title='Click to highlight'><data:blog.url/></textarea>
<br/>
<b>HTML link code:</b>
<textarea id="HTML-code" onclick="this.focus();this.select()" readonly="readonly" rows="1" style='margin-bottom:15px; background-color: #F8F8F8;color:#333; height: 2.5em; width: 95%;' title="show URL, BB code too HTML link of your weblog post at the bottom of post page"><a href="<data:blog.url/>"><data:blog.pageTitle/> "clickable"</a></textarea>
<br/>
<b>BB (forum) link code:</b>
<textarea id='BB-code' onclick='this.focus();this.select()' readonly='readonly' rows='1' style='margin-bottom:15px; background-color:#F8F8F8;color:#333; height: 2.5em; width: 95%;' title='Click to highlight'>[url=<data:blog.url/>]<data:blog.pageTitle/> "clickable"[/url]</textarea>
</div>
</b:if>
</b:if>
</b:if>
if yous instruct whatever mistake yous tin inquire me hither yesteryear dropping your comments.
proceed visiting for to a greater extent than useful blogger tricks, blogger widgets, SEO tips. yous tin too inquire us for whatever variety of assistance on blogging.



















0 comments:
Post a Comment