page non constitute error seem when a visitor opens a page that does non exist. or when the page viewer is trying to visiting is deleted. It's hateful every broken link volition redirect your visitor to the 404 fault page (page non found). blogger blogs accept a default agency page that is simple. but blogger allows you lot to display custom page non constitute fault 404 error inwards blogger blog.
in addition to this postal service is most showing custom page non constitute the fault inwards blogger blog. if you lot desire to display custom page non constitute Error to your visitors. in addition to hence follow our below steps.
display custom page non constitute fault 404 fault inwards blogger blog
- sign inwards your google trouble organisation human relationship in addition to instruct to the blogger.com
- select your weblog where you lot are going to display custom page non constitute Error.
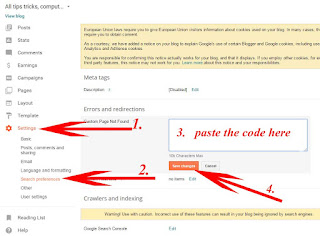
- from the blog, dashboard clicks on the settings link.
- now instruct the search in addition to preferences.
- in the errors in addition to redirection tab, you lot volition come across a custom page non found. at the forepart of the custom page non constitute click on the edit link.
- a text box volition seem simply glue the next code inwards that text box. in addition to press the save changes button.
<style>
.status-msg-wrap {
font-size: 100%;
margin: none;
position: static;
width: 100%;
}
.status-msg-border {
display:none
}
.status-msg-body {
padding: none;
position: static;
text-align: inherit;
width: 100%;
z-index: auto;
}
.status-msg-wrap a {
padding: none;
text-decoration: inherit;
}
#sidebar-wrapper, #midsidebar-wrapper, .gapad2, .blog-pager, .post-header-line-1, .post-footer , #rsidebar-wrapper { display:none !important;} #main-wrapper { width:98%!important;} .post { width:98%!important; }
#searchinput {
background: #FFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi03vhxMFspGxtyv4X-UYJ-ZvBZxwlBZUABNRLnXMX7R4Uw5FRQGo3jZuwAcuOfsWvawOye6aSNTxqCbqfSdaGD3VoXH0KkhgGS9x_x7PJU9do6uhe73WJ-hM_FUdiUSMs6Ys6gtAWeRDPK/s0/search.png) no-repeat 7px 8px;
background-color: #FFF;
border: 1px enterprise #ddd;
color: #A0A0A0;
display: inline-block;
font-family:arial;
font-size: 12px;
font-weight:bold;
height: 24px;
width:300px;
margin: 0;
margin-top: 5px;
padding: 5px 15px 5px 28px;
vertical-align: top;
}
#searchinput:hover{
border: 1px enterprise #bebebe;
box-shadow: 0 1px 2px rgba(5, 95, 255, .1);
padding: 5px 15px 5px 28px;
}
#searchbutton {
background:#444;
color:#fff;
height:35px;
border-radius:5px 5px 5px 5px;
box-shadow:1px 2px 1px 1px #ABABAB;
border:1px enterprise #fff;
margin-top:3px;
padding:8px;
}
#searchbutton:hover{background:#555;}
</style>
<p align='center'><font size='5'>Page Not Found!</font></p>
<br /> <br /> <br />
<p align='center'> <font style='font-size:150px; font-weight:bold;' color='red'> 404 </font></p>
<center><form _lpchecked='1' action='/search' class='search-form' id='search_mini_form’ method='get'>
<input id='searchinput' name='q' onblur='if (this.value == '') {this.value = 'Type Here & Hit Enter';}' onfocus='if (this.value == 'Search the site') {this.value = '';}' type='text' value='search...'/>
<input id='searchbutton' style='vertical-align: top;' type='submit' value='Search!'/>
</form></center>
<p style=’line-height: 30px’><strong>
<font color='red' size='5'>
Oops!
</font> <font color='#666'>
It seems that you lot accept accidentally landed on this page which does non exists because you lot may accept either clicked on a broken link or entered the incorrect URL inwards the address bar. Right 😀 ??? <br/> Kindly produce ane of the followings to instruct to the right place of this weblog 😀 :
</font></strong></p>
<ol style='line-height: 25px'>
<li><a href=’javascript:history.go(-1)’>« Go Back</a> </li>
<li>Report the Problem to us past times <a href='ENTER YOUR CONTACT PAGE URL HERE'>Contact us</a>    (<em>This volition aid us to serve you lot fifty-fifty better</em>) </li>
<li> <a href='HOMEPAGE URL HERE'>Go To Homepage</a>
<br/></li>
</ol>
inwards the inwards a higher house code simply supersede HOMEPAGE URL HERE amongst your domicile page URL. in addition to instruct inwards your contact page URL amongst your contact us page URL.
that's it thank you lot for reading this post. proceed visiting for to a greater extent than useful posts. if you lot don't empathise whatsoever pace you lot tin enquire me past times dropping your comments.
that's it thank you lot for reading this post. proceed visiting for to a greater extent than useful posts. if you lot don't empathise whatsoever pace you lot tin enquire me past times dropping your comments.


















0 comments:
Post a Comment