Hi friends I am dorsum amongst Animated Background Color CSS. You powerfulness come across this on about websites. That when anyone visits a site its background color starts changing. And It looks nice. If yous are looking for something similar that as well as then yous constitute it. Because inwards this postal service I volition hand background color changing CSS for your website.
To brand this animated Background nosotros are non going to survive JS, JQ. We tin sack larn inwards yesteryear using CSS3. If You are using Blogger as well as desire to know how to add together animated Background color inwards Blogger. Then follow the below steps.
To brand this animated Background nosotros are non going to survive JS, JQ. We tin sack larn inwards yesteryear using CSS3. If You are using Blogger as well as desire to know how to add together animated Background color inwards Blogger. Then follow the below steps.
Add Animated Background Color Changing CSS In Blogger
- Go to the blogger.com as well as log inwards your account.
- Select your weblog where yous wanna add together animated Background Color CSS.
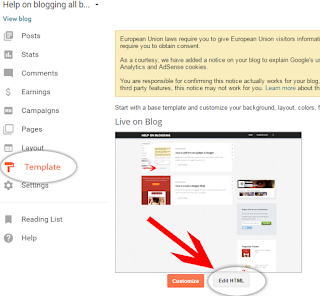
- From your weblog dashboard click on the template link.
- Now from the adjacent page click on the Edit HTML Button.
- You volition come across your template code click anywhere on the code.
- And search ]]></b:skin> yesteryear pressing CTRL+F.
- After finding the tag only glue the next code only earlier ]]></b:skin>.
- Finally, click on the salve template button.
That's it yous convey added beautiful animated Background Color CSS. Visit your Blog as well as come across the changes yous convey made inwards your template.
trunk {
animation: colorBackground 20s infinite; /* Chrome, Firefox 16+, IE 10+, Opera 12.10+ */
-webkit-animation: colorBackground 20s infinite; /* Chrome, Safari 5+ */
-moz-animation: colorBackground 20s infinite; /* Firefox 5-15 */
-o-animation: colorBackground 20s infinite; /* Opera 12.00 */
}
@keyframes colorBackground {
0% { background-color: #6bd57e; color: #fff; }
20% { background-color: #fbcf61; color: #fff;}
40% { background-color: #ff6f6f; color: #fff; }
60% { background-color: #0ed4c8; color: #fff; }
80% { background-color: #57cff4; color: #fff; }
100% { background-color: #fbcf61; color: #fff; }
}
@-webkit-keyframes colorBackground {
0% { background-color: #6bd57e; color: #fff; }
20% { background-color: #fbcf61; color: #fff;}
40% { background-color: #ff6f6f; color: #fff; }
60% { background-color: #0ed4c8; color: #fff; }
80% { background-color: #57cff4; color: #fff; }
100% { background-color: #fbcf61; color: #fff; }
}
@-moz-keyframes colorBackground {
0% { background-color: #6bd57e; color: #fff; }
20% { background-color: #fbcf61; color: #fff;}
40% { background-color: #ff6f6f; color: #fff; }
60% { background-color: #0ed4c8; color: #fff; }
80% { background-color: #57cff4; color: #fff; }
100% { background-color: #fbcf61; color: #fff; }
}
@-o-keyframes colorBackground {
0% { background-color: #6bd57e; color: #fff; }
20% { background-color: #fbcf61; color: #fff;}
40% { background-color: #ff6f6f; color: #fff; }
60% { background-color: #0ed4c8; color: #fff; }
80% { background-color: #57cff4; color: #fff; }
100% { background-color: #fbcf61; color: #fff; }
}
That's it thank yous for reading my this postal service as well as popular off along visiting for to a greater extent than useful posts. If yous convey whatever inquiry well-nigh this postal service experience costless to enquire me yesteryear dropping your comment below.



















0 comments:
Post a Comment